En el footer de su blog aparecen varios iconos enlazados a sus redes sociales. En este post le explicamos cómo añadir/borrar uno de ellos, o cambiar el enlace al que lleva.
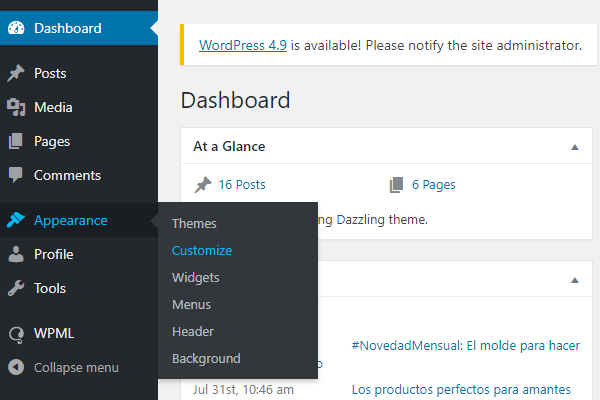
Para modificarlos, tendrá que ir a su back office y, desde el menú izquierdo, acceder a Apariencia > Personalizar.
Una vez en esta sección, verá un menú y la previsualización de su tienda. ¡Atención! Tenga mucho cuidado con los cambios que haga en este apartado. Si modifica una sección que no debe, puede cambiar el aspecto de su blog.
A continuación vaya a la sección Menús.
A continuación, entre en el primer Menú: “Menú de enlaces sociales”.
Verá un menú con los diferentes enlaces que hay incluidos en este momento:
Puede cambiar el orden en el que aparecen arrastrándolos hacia arriba o hacia abajo.
Si quiere modificar el enlace de uno de ellos, clique en la flecha de la derecha y se desplegará un nuevo menú:
En el campo URL puede insertar el URL de su página en cada red social. Una vez cambiado, vuelva a plegar este menú y clique en el botón “Publish” de la parte superior.
Si quiere eliminar este icono, podrá hacerlo clicando en el enlace “Remove” destacado en rojo en la parte inferior.
Cómo añadir de nuevo el icono a una red social
Si borró uno de los iconos y ahora quiere volver a añadirlo, tendrá que hacerlo de la siguiente manera.
Clique en el botón “Add items”, y se abrirá un submenú. En el apartado “Custom links” podrá añadir la URL a la red social que quiere añadir, así como su nombre. A continuación clique “Add to Menu”.
Para finalizar, clique el botón “Publish”.




 Contacto
Contacto