Las Tiendas Dropshipping 360º de BigBuy incluyen un preheader (un menú secundario situado en la parte superior de su tienda). En este preheader puede incluir enlaces a otras tiendas de su propiedad, a sus redes sociales o a cualquier URL que quiera mostrar a sus clientes.

Para añadir nuevos elementos o modificar los ya existentes, deberá seguir estos pasos:
- Vaya al backoffice de su PrestaShop.
- Entre en Módulos > Módulos instalados y busque el módulo “BigBuy Preheader”. Clique en Configurar.
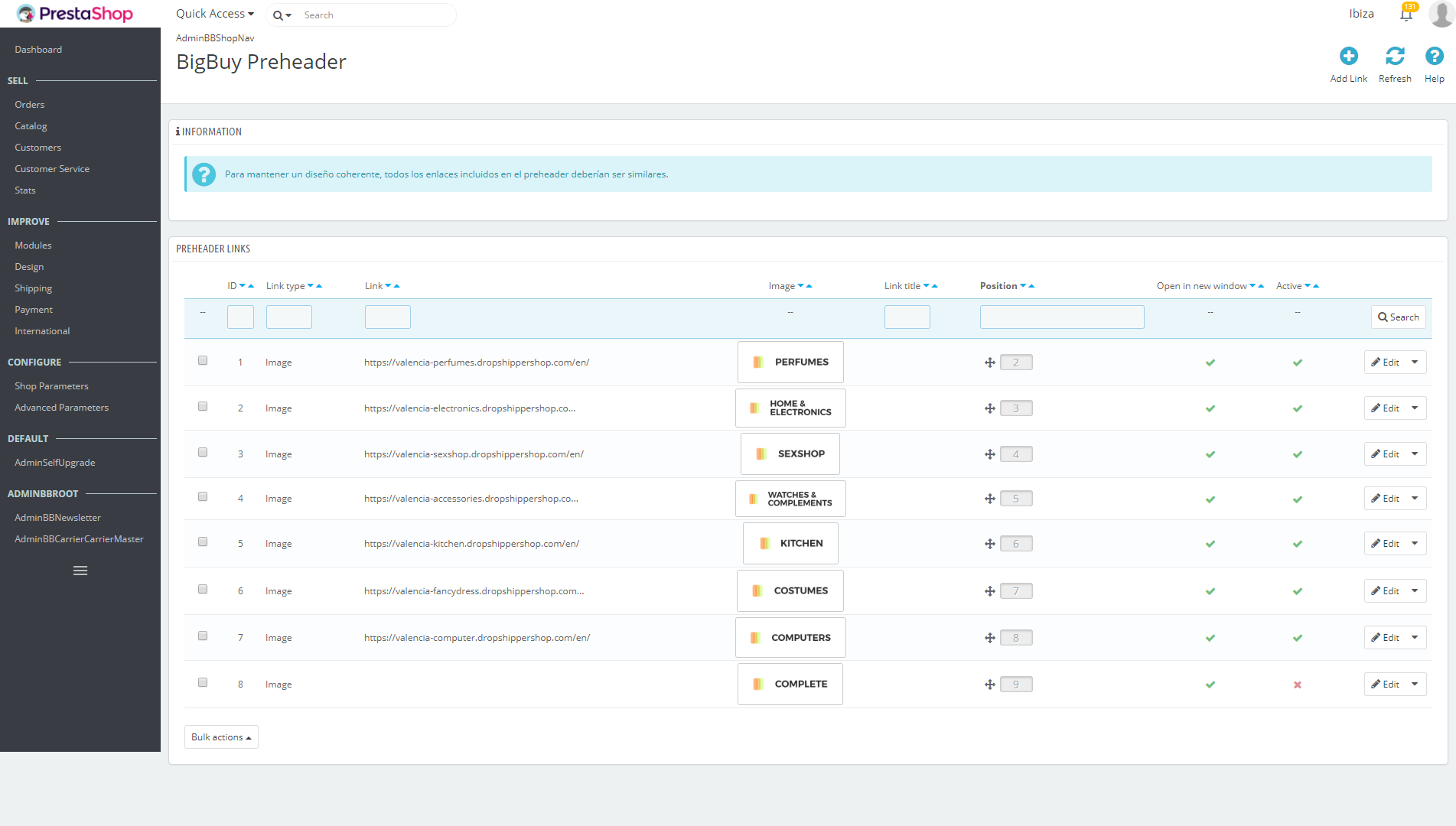
- Verá una lista con todos los enlaces que aparecen actualmente en su preheader. A continuación, podrá añadir un nuevo enlace, modificar uno existente o eliminarlo.

Añadir un nuevo enlace
- Para crear una nuevo, clique en el botón “Añadir enlace” en la parte superior derecha. Se abrirá una nueva ventana.
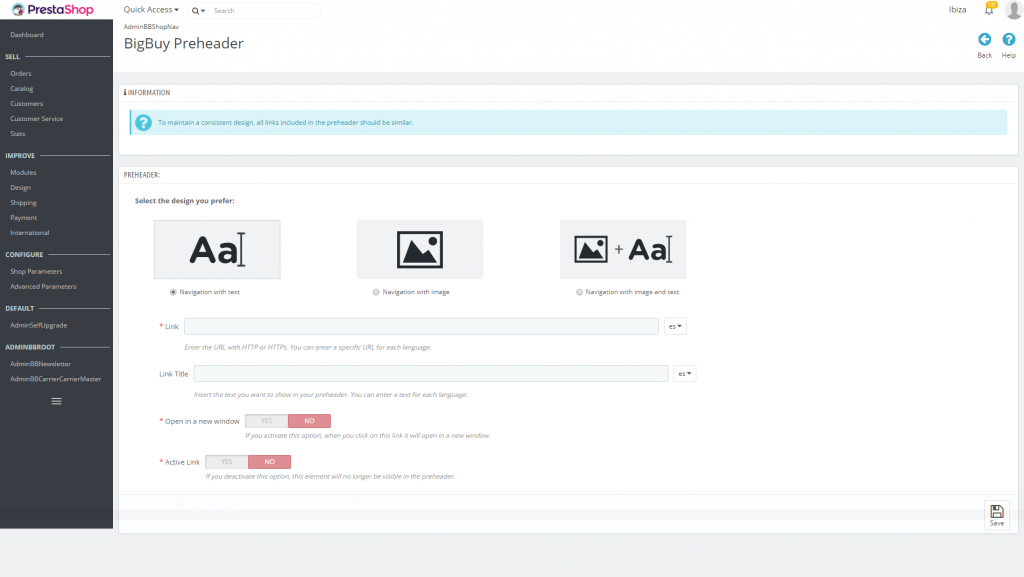
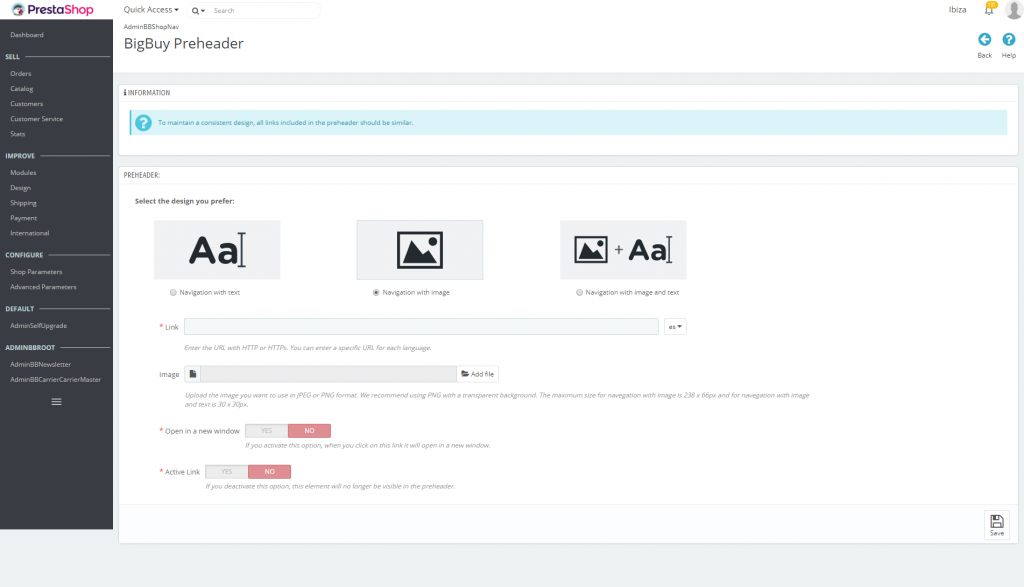
- Verá varios campos. En primer lugar, deberá seleccionar si quiere que su enlace aparezca como texto, como imagen o como imagen + texto.



Complete los campos que verá a continuación. En función de si elige texto, imagen o imagen + texto, variarán ligeramente:
- Enlace: La URL a la que quiere enlazar este elemento. Mediante el desplegable situado a la derecha, podrá introducir una URL específica para cada idioma.
- Imagen: Si ha elegido una opción que incluye imagen, deberá subirla en este campo. Le recomendamos que sea un PNG con fondo transparente.
- Título del enlace: Este campo sólo aparecerá en las opciones que incluyen texto. Aquí podrá escribir el texto que quiere que aparezca. Mediante el desplegable de la derecha, podrá añadir un texto diferente para cada idioma.
- Abrir en ventana nueva: Si marca “Sí”, al clicar en este enlace, éste se abrirá en una ventana nueva. Si marca “No”, al clicar se abrirá en la misma ventana. Si no quiere que el usuario abandone su página, le recomendamos escoger “Sí”.
- Enlace activo: Si marca “No”, este enlace no se mostrará en el preheader.
Cuando haya completado todos los campos, clique “Guardar”.
Modificar o eliminar un enlace existente
- Al entrar al módulo, verá la lista de todos los enlaces creados.
- Busque el enlace que quiere modificar o eliminar. Si quiere modificarlo, clique en el botón “Modificar” de la parte derecha. Si quiere eliminarlo, hágalo mediante el desplegable de la derecha.




 Contacto
Contacto

