Nel seguente articolo, spiegheremo dettagliatamente come modificare i banner presenti insieme allo slider nella home del proprio negozio e-commerce.
Il processo da seguire varia a seconda del layout utilizzato.
Valencia
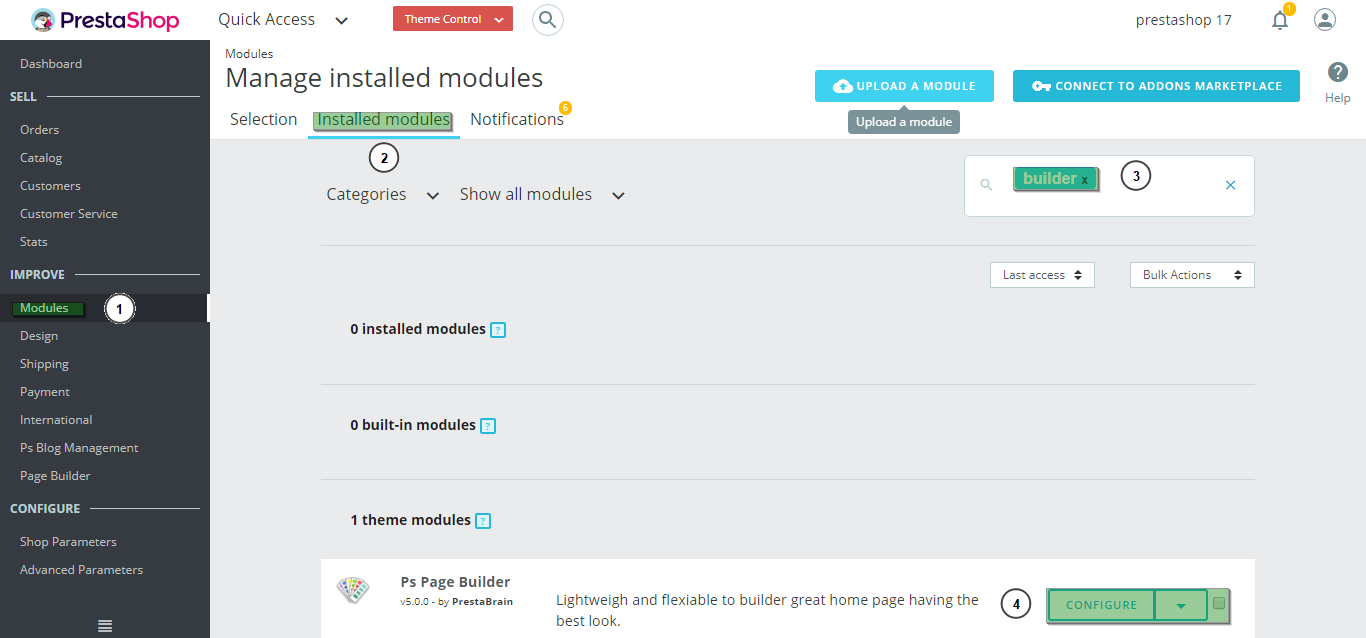
1- Andiamo su Moduli (1) > Moduli installati (2) e nella barra di ricerca scriviamo builder (3). A questo punto, facciamo clic su Configura (4) del modulo Ps Page Builder.
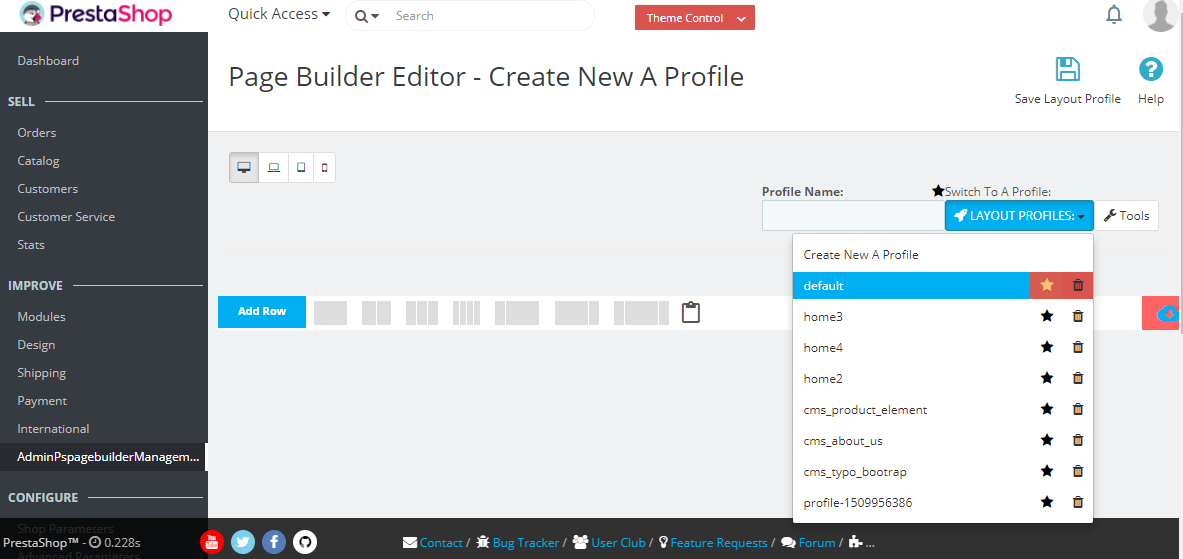
2- Dopo essere entrati sul modulo, bisognerà selezionare il profilo “default” all’interno del pulsante “LAYOUT PROFILES”, per poter realizzare in questo modo le modifiche alla struttura della pagina.
NOTA: Bisogna considerare che se è stato selezionato il profilo “default”, se si esce e si entra di nuovo nel modulo Page Builder, il profilo “default” si caricherà in modo automatico.
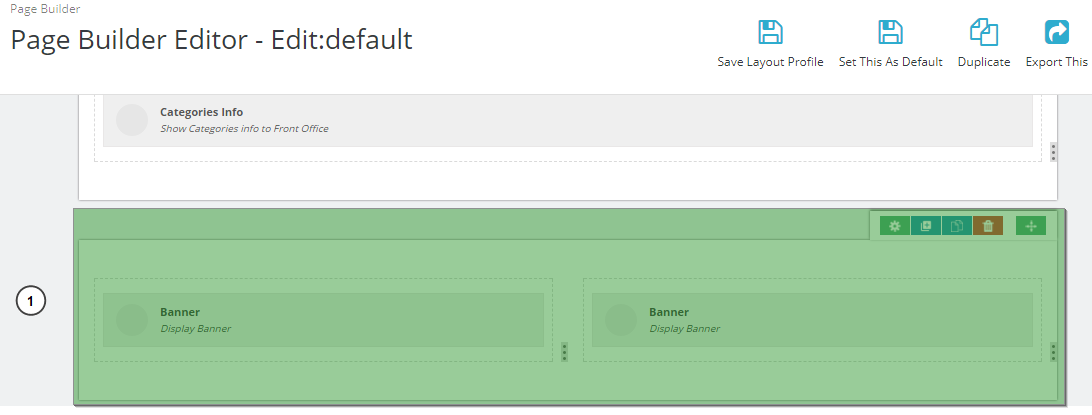
3- Facciamo clic su Modifica nella sezione Banner (1).
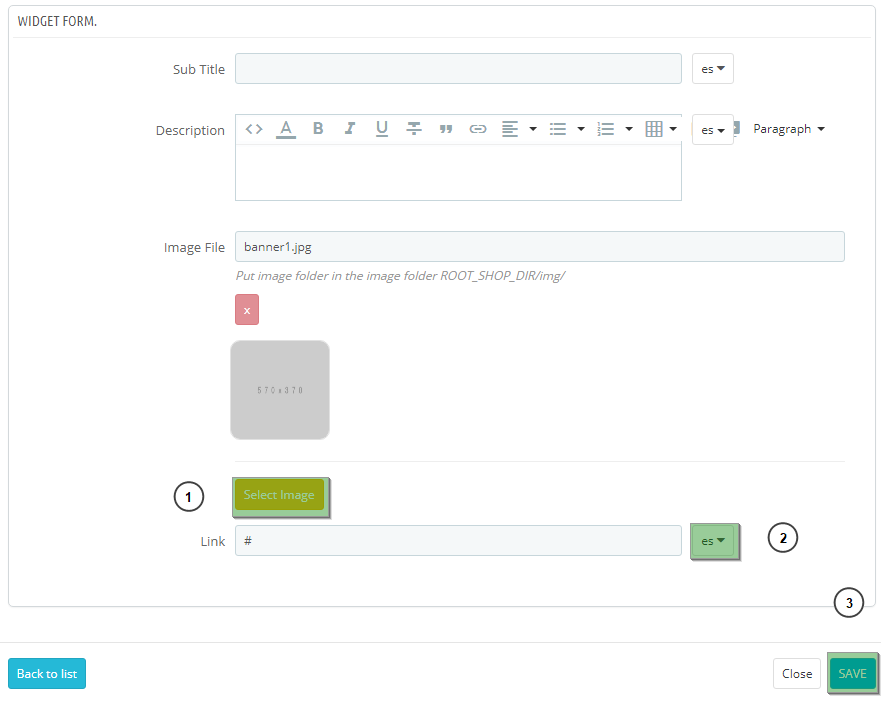
4- Nel riquadro WIDGET FORM, selezioniamo un’immagine (1) per i banner di ogni lingua presente nel nostro e-commerce (2). Facciamo clic sul tasto Salva (3).
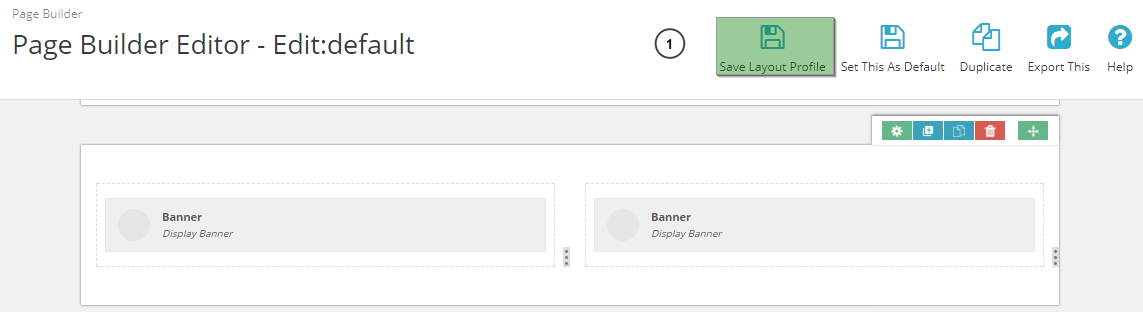
5- Infine, faremo clic su Salva Profilo Layout (1).
Ibiza
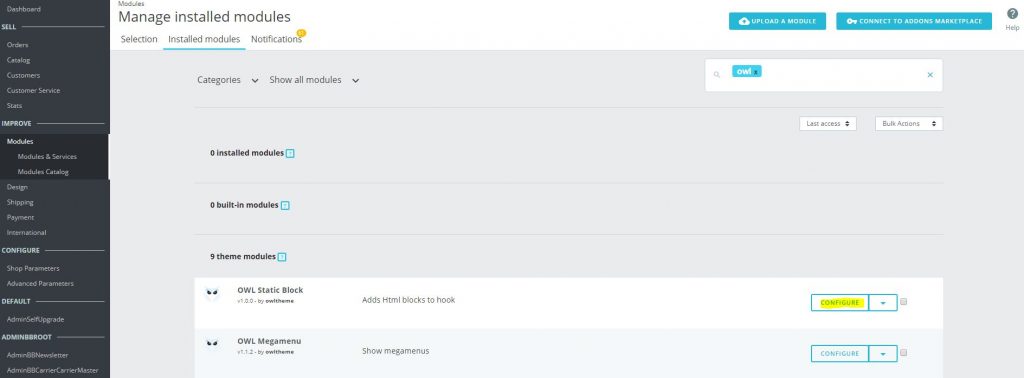
1. Per prima cosa, vai alla sezione Modules > Modules & Services. Nel campo di ricerca, cerca il modulo “OWL Static Block”. Clicca su Configure.
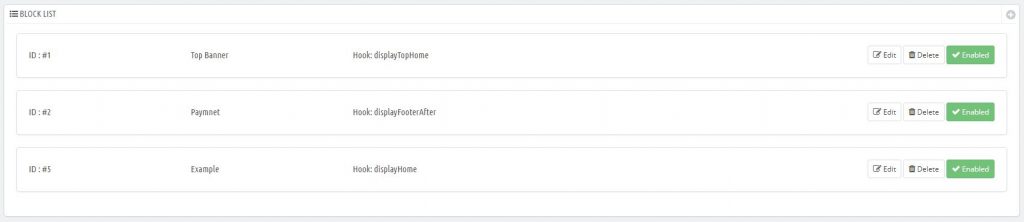
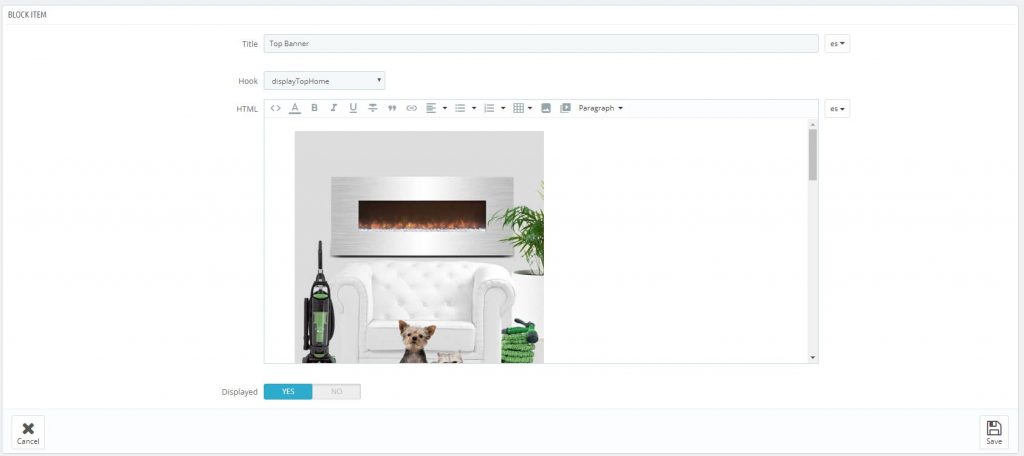
2. A questo punto appariranno tre caselle. Nella prima casella “Top Banner”, clicca su Edit.
3. Si aprirà un editor nel quale compariranno le immagini che formano questa galleria. Vediamo come modificarle.
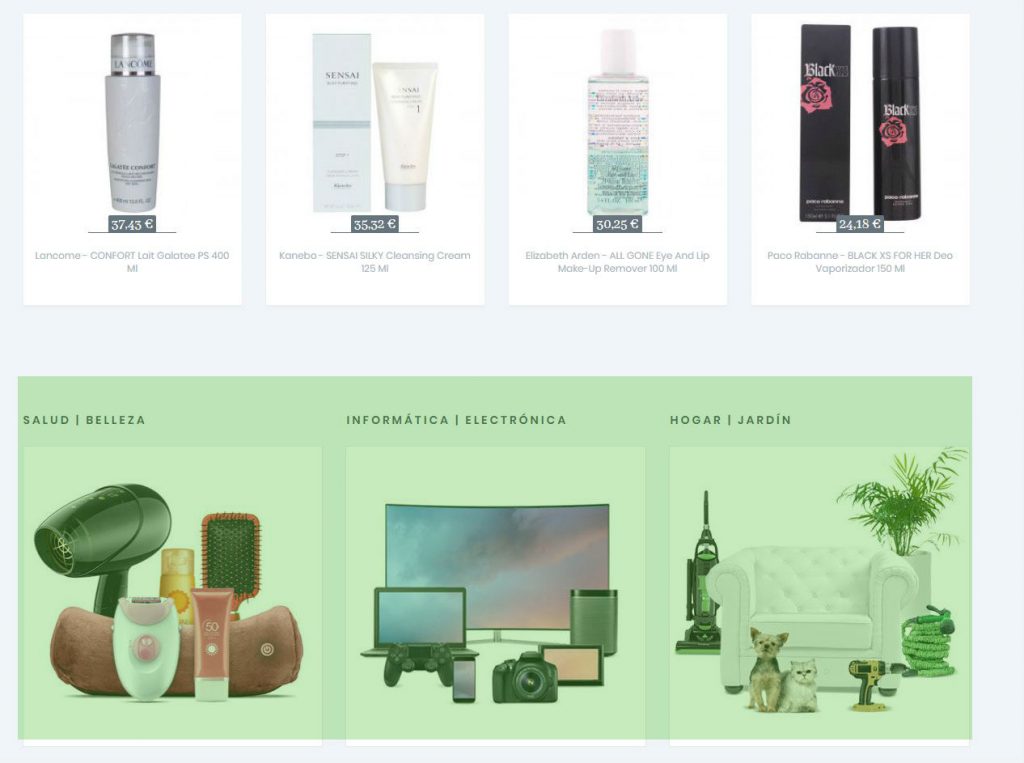
Supponiamo che tu voglia cambiare la prima immagine. Adesso è un banner che porta alla sezione Casa | Giardino. Nel nostro esempio, la cambieremo con un banner che conduce alla sezione di tecnologia.
- Vai sull’editor. Posiziona il cursore davanti all’immagine che desideri modificare, come se volessi scrivere. Clicca sul tasto Insert/Edit image.
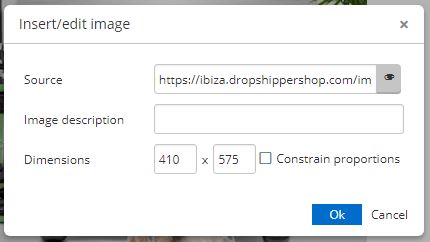
- Si aprirà una finestra con diversi campi. Clicca sull’icona dell’occhio posizionata alla destra del campo “Source”. Seleziona “Upload” e scegli l’immagine che desideri utilizzare. Le dimensioni dovranno essere 410 x 575 px. Clicca il tasto OK.
- Una volta inserito il nuovo banner, dovrai collegarlo all’URL desiderato. Per farlo, clicca sulla nuova immagine e poi sul tasto Insert/Edit link.
Si aprirà una finestra. Copia l’URL desiderato nel campo “Source” e clicca su OK.
- Infine, dovrai cambiare il testo che compare sotto il banner e modificare l’URL a cui dirige. Nel nostro esempio, il testo da cambiare è “Casa | Giardino”. Puoi procedere dall’editor, ma a volte risulta più semplice cambiarlo dal codice HTML (per essere sicuri che il collegamento risulti inserito correttamente).
- Se decidi di farlo dall’editor, modifica il testo e clicca, di nuovo, sul tasto Insert/Edit link e introduci l’URL desiderato.
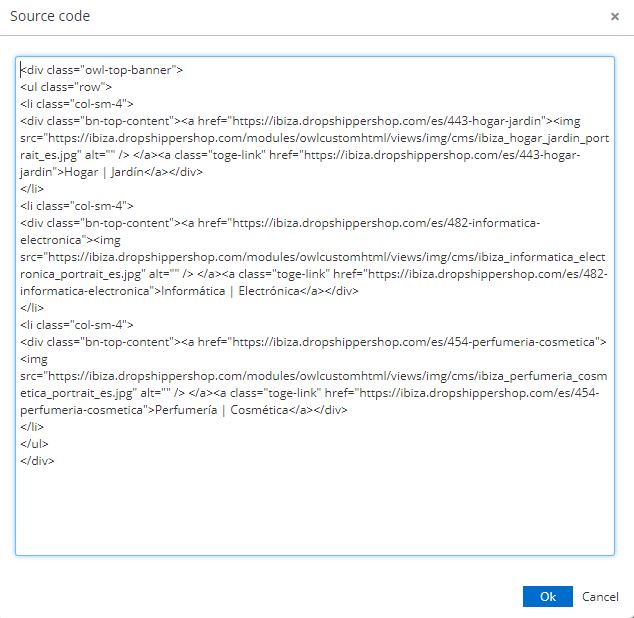
- Se preferisci farlo dal codice HTML, clicca sul tasto Source Code.
Ti apparirà una finestra come questa:
Cerca nel codice il testo che vuoi cambiare. Nel nostro caso è “Casa | Giardino” (di seguito indicato in rosso). Modificalo con il testo che desideri fare apparire, facendo attenzione a non toccare nessun simbolo <>. Se per caso sbagli, clicca su Cancella e ricomincia dall’inizio.
Una volta cambiato il testo, dovrai modificare l’URL a cui conduce. Vedrai che, prima del testo, appare il codice <a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin”>. Dovrai sostituire il collegamento (indicato in blu) con il nuovo link. Il collegamento deve essere inserito tra virgolette. Fai molta attenzione a non cancellare le virgolette quando inserisci il nuovo URL.
<div class=”owl-top-banner”>
<ul class=”row”>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_hogar_jardin_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin“>Casa | Giardino</a></div>
</li>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/482-informatica-electronica”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_informatica_electronica_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/482-informatica-electronica”>Informática | Electrónica</a></div>
</li>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_perfumeria_cosmetica_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica”>Perfumería | Cosmética</a></div>
</li>
</ul>
</div>
Una volta effettuate le modifiche, clicca sul tasto OK. Saranno presenti nell’Editor.
Per terminare, clicca su “Save”.




 Contatto
Contatto