Dans cet article, nous allons expliquer comment modifier les bannières « Outlet » et « Téléboutique » qui apparaissent sur la page d’accueil de votre boutique Dropshipping 360º. Selon votre modèle, le processus ne sera pas le même :
Modèle Ibiza
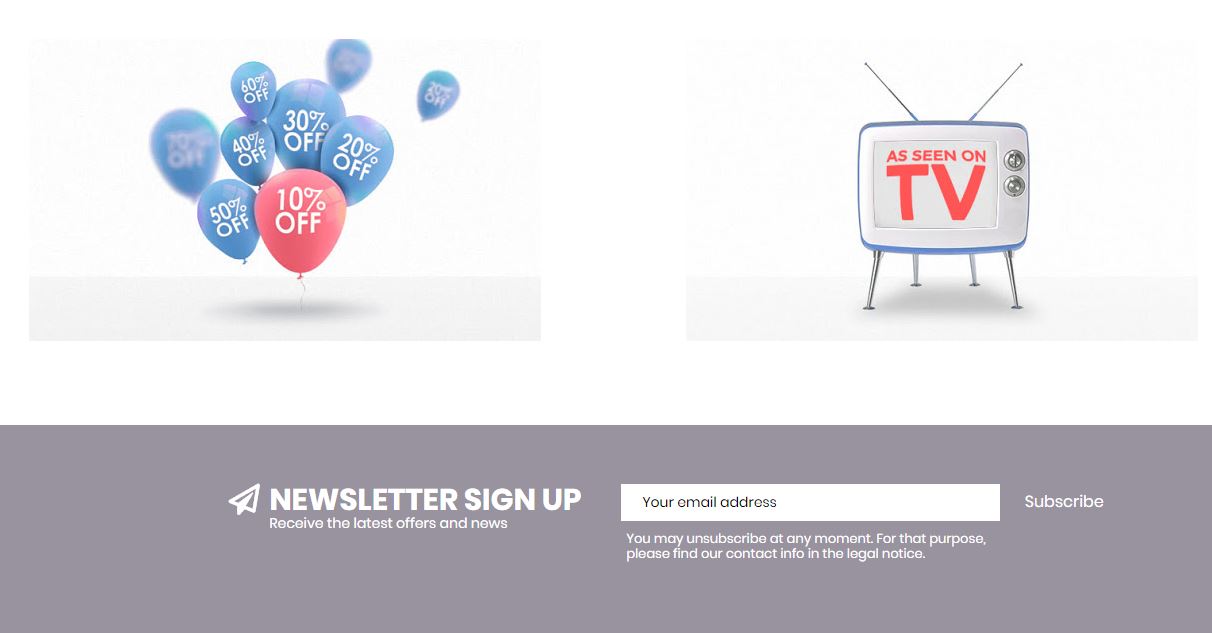
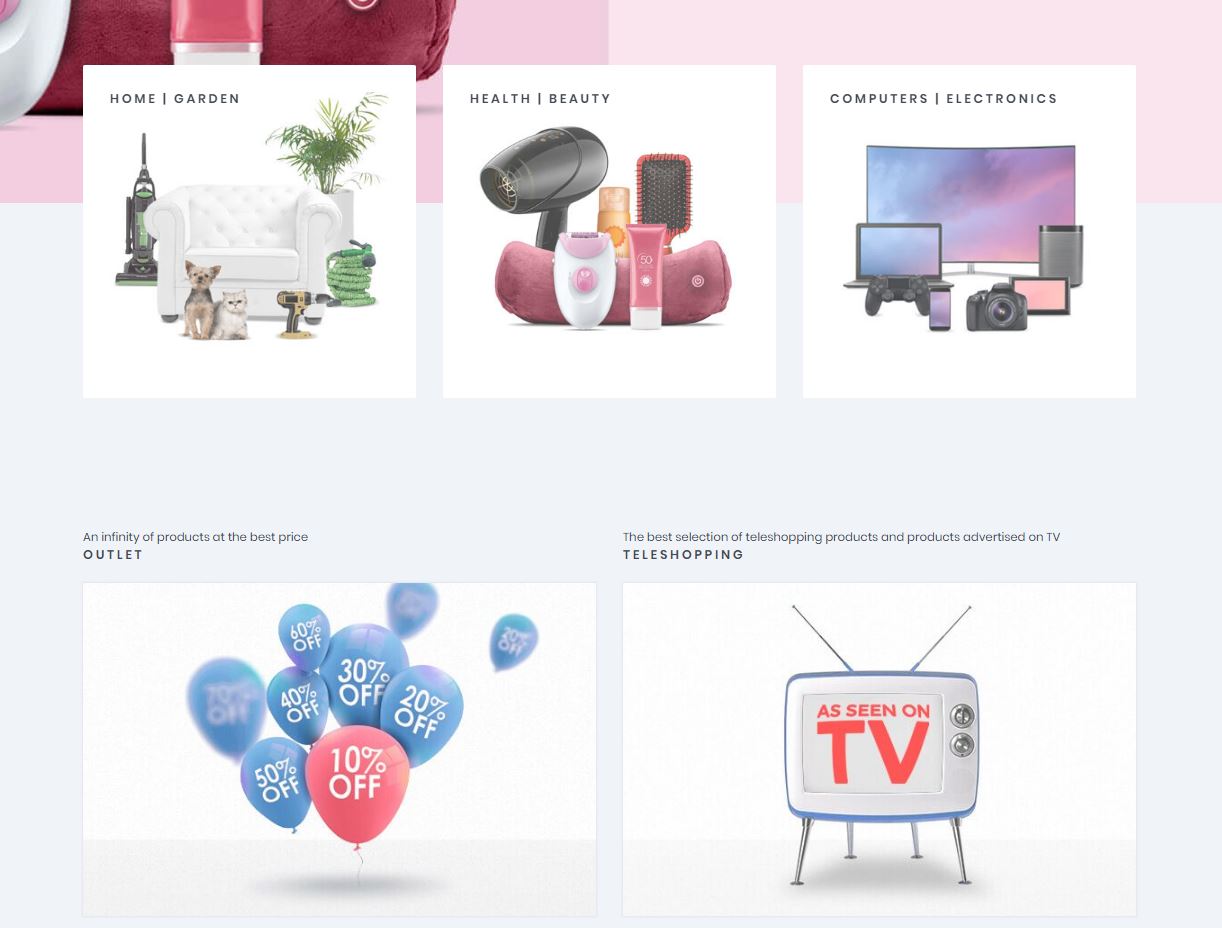
Sur Ibiza, les bannières « Outlet » et « Téléboutique » apparaissent presque à la fin de la page d’accueil de votre boutique Dropshipping.

Pour les modifier, suivez les étapes suivantes :
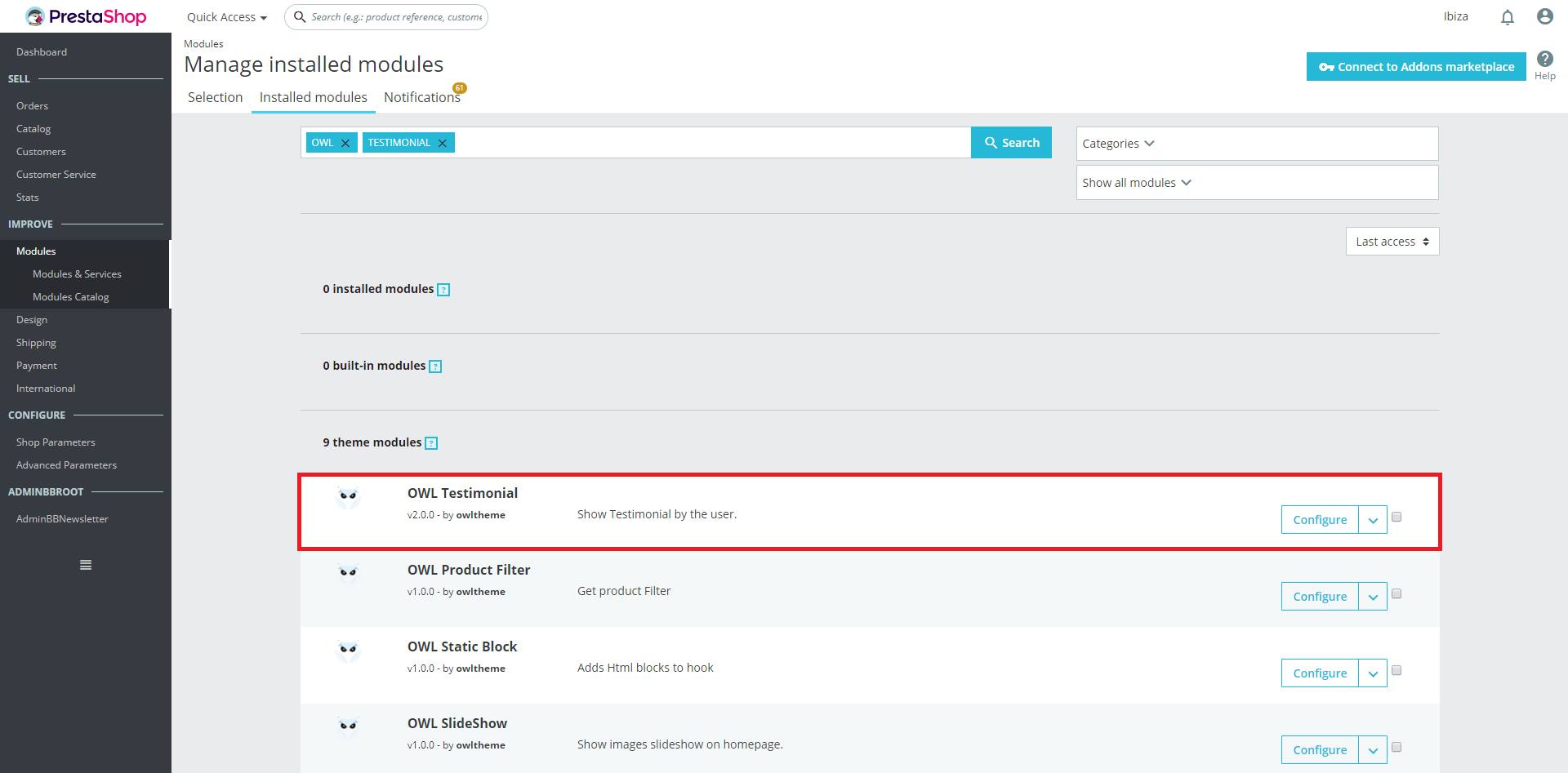
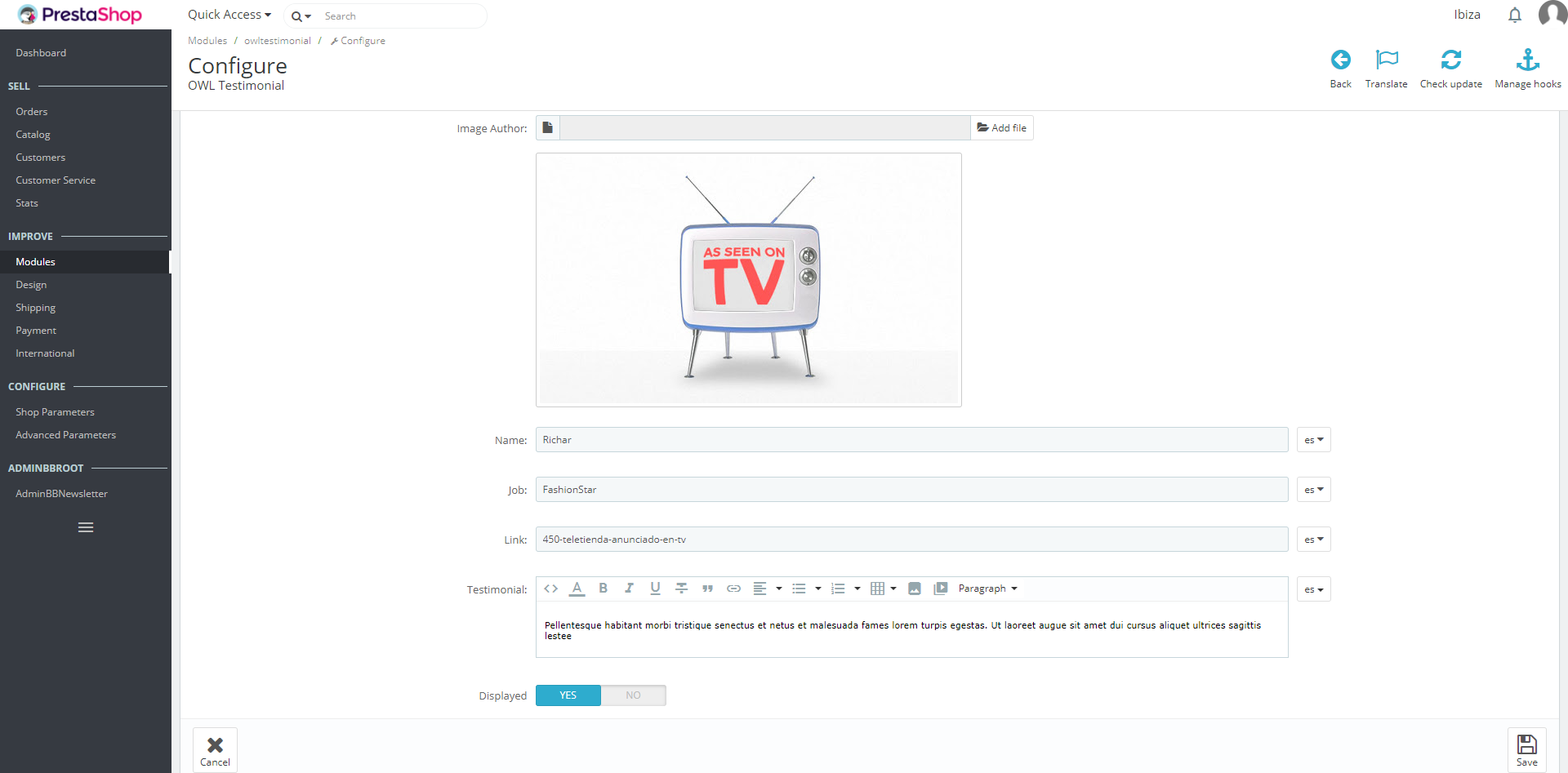
1. Allez à Modules > Modules et services > Modules installés. Cherchez le module « OWL Testimonial » et cliquez sur Configurer.

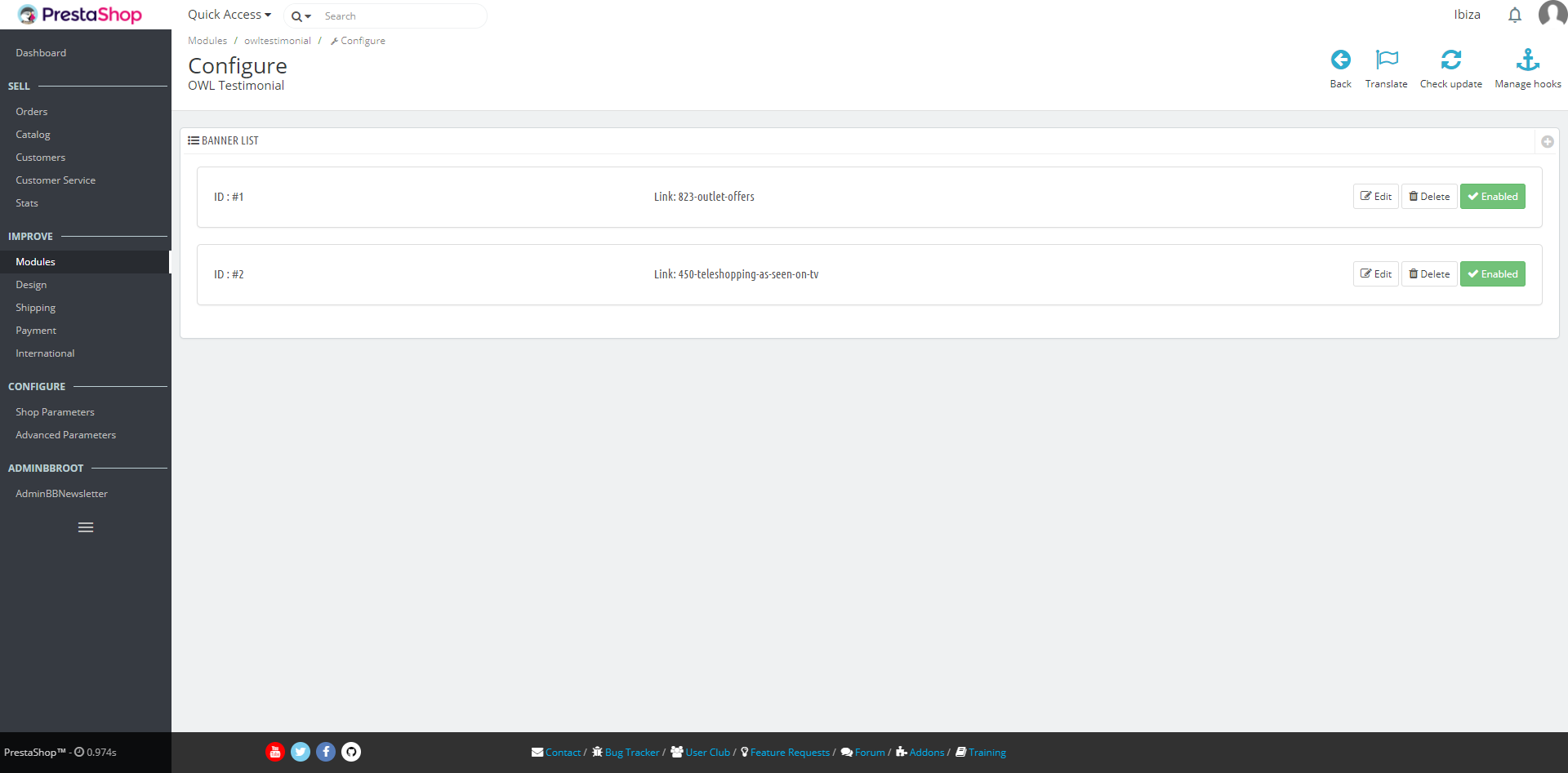
2. Vous verrez deux blocs. Chacun d’eux correspond à l’une des deux bannières. Cliquez sur « Éditer » sur celle que vous souhaitez modifier.

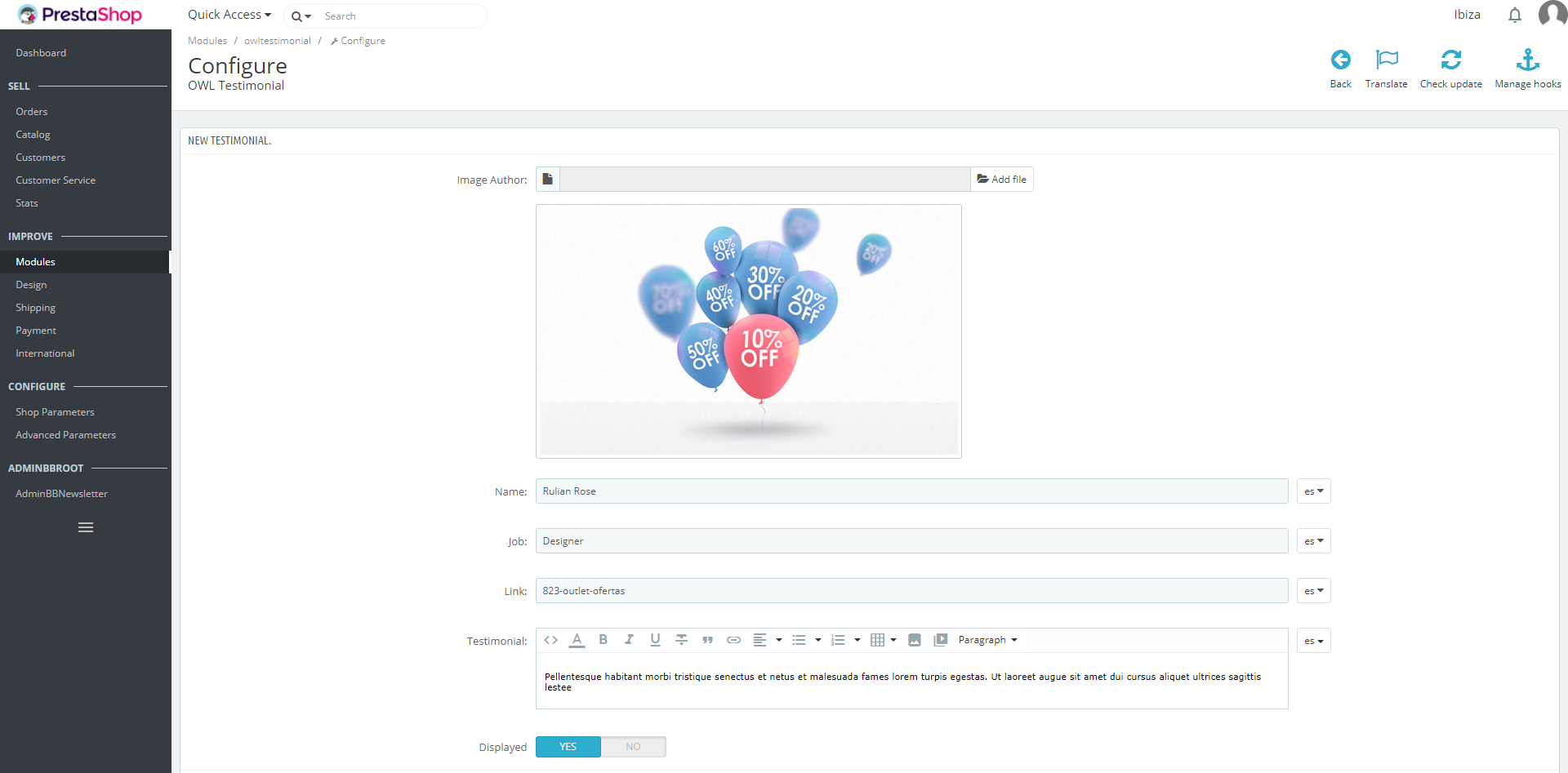
3. Modifiez l’image en téléchargeant celle que vous préférez. Dans le champ « Link », vous pouvez inclure le lien auquel vous souhaitez lier cette bannière.


Modèle Valence
Sur Valence, les bannières apparaissent sur la partie supérieure, après le slider et les images de la catégorie.

Pour les modifier, suivez les étapes suivantes :
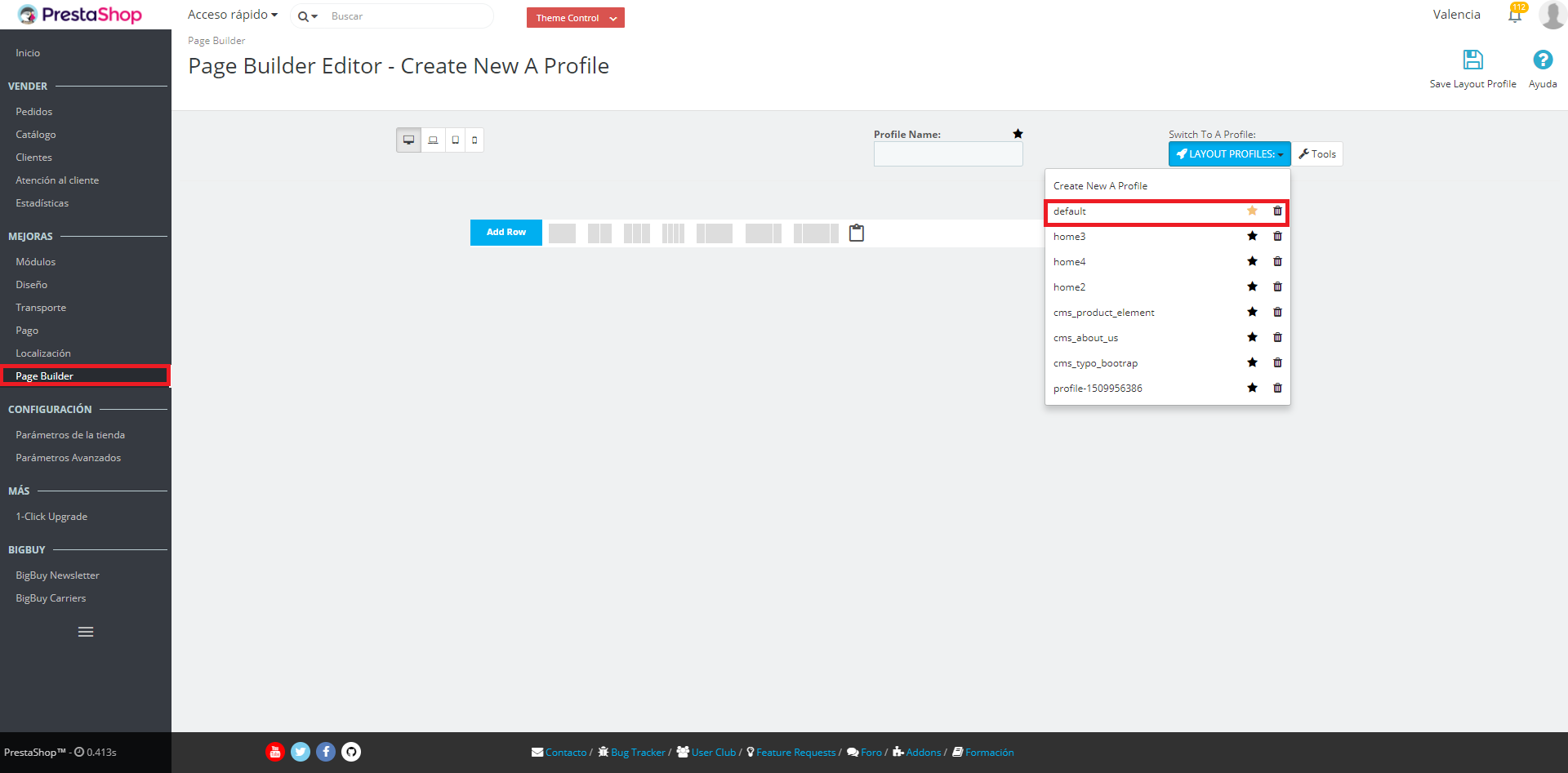
1. Allez dans le backoffice de votre PrestaShop et entrez dans le module Page Builder. Ensuite, déroulez le menu « Layout profiles » en haut à droite. Choisissez l’option « default ».

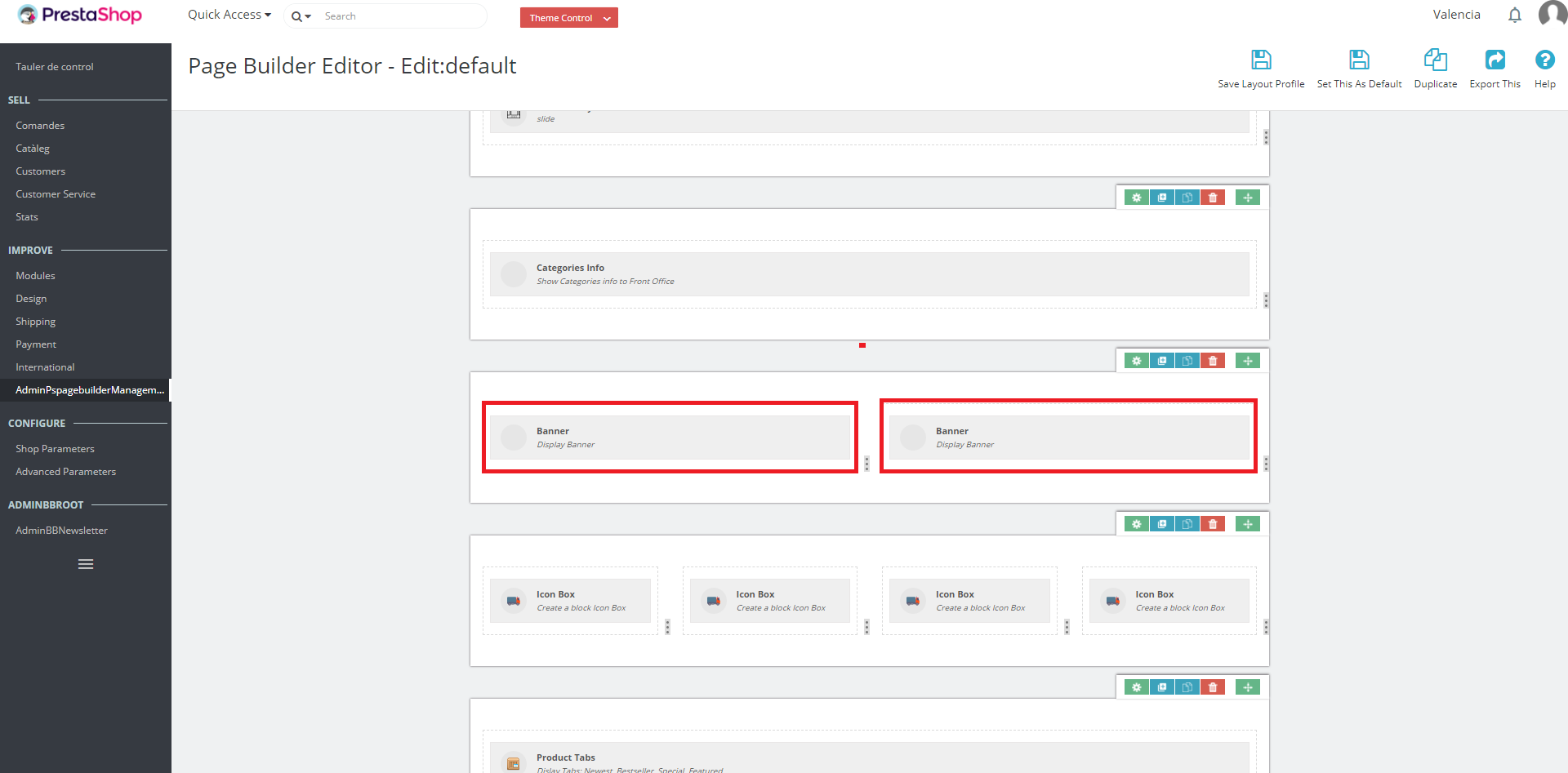
2. Vous verrez la structure de la page d’accueil de votre boutique. Recherchez les blocs « Banner », qui apparaissent juste en dessous du bloc « Catégories Info ». Placez le curseur dessus et cliquez sur la roue des paramètres.

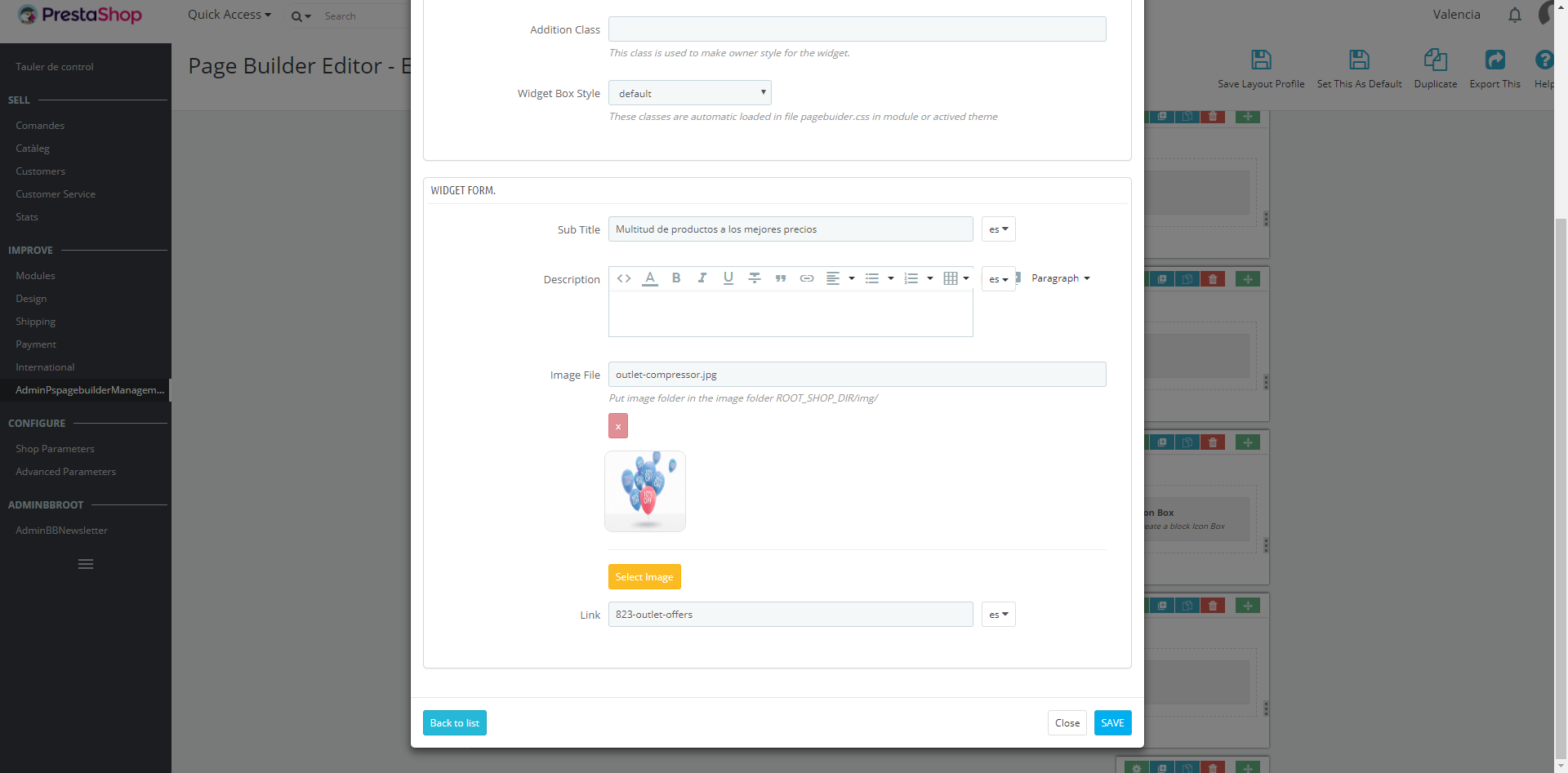
3. Dans la section Widget Form, vous pourrez modifier les informations de la bannière : téléchargez une nouvelle image, modifiez le texte supérieur (en plusieurs langues), ainsi que le lien vers celle-ci.





 Contact
Contact

