Dans l’article qui suit, nous allons expliquer en détail la façon d’éditer le slider principal qui apparaît sur la page d’accueil de votre boutique en ligne de dropshipping.
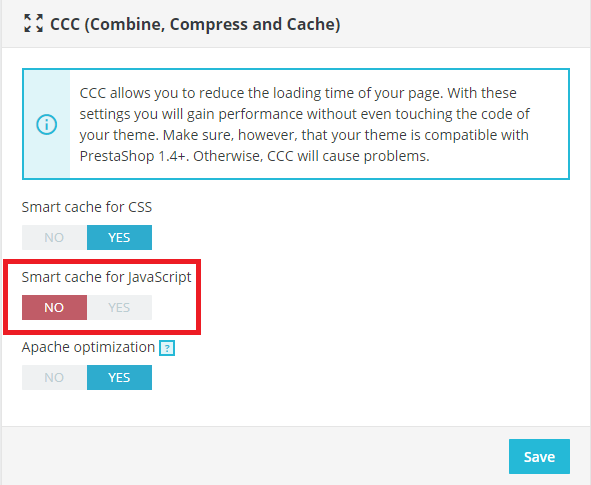
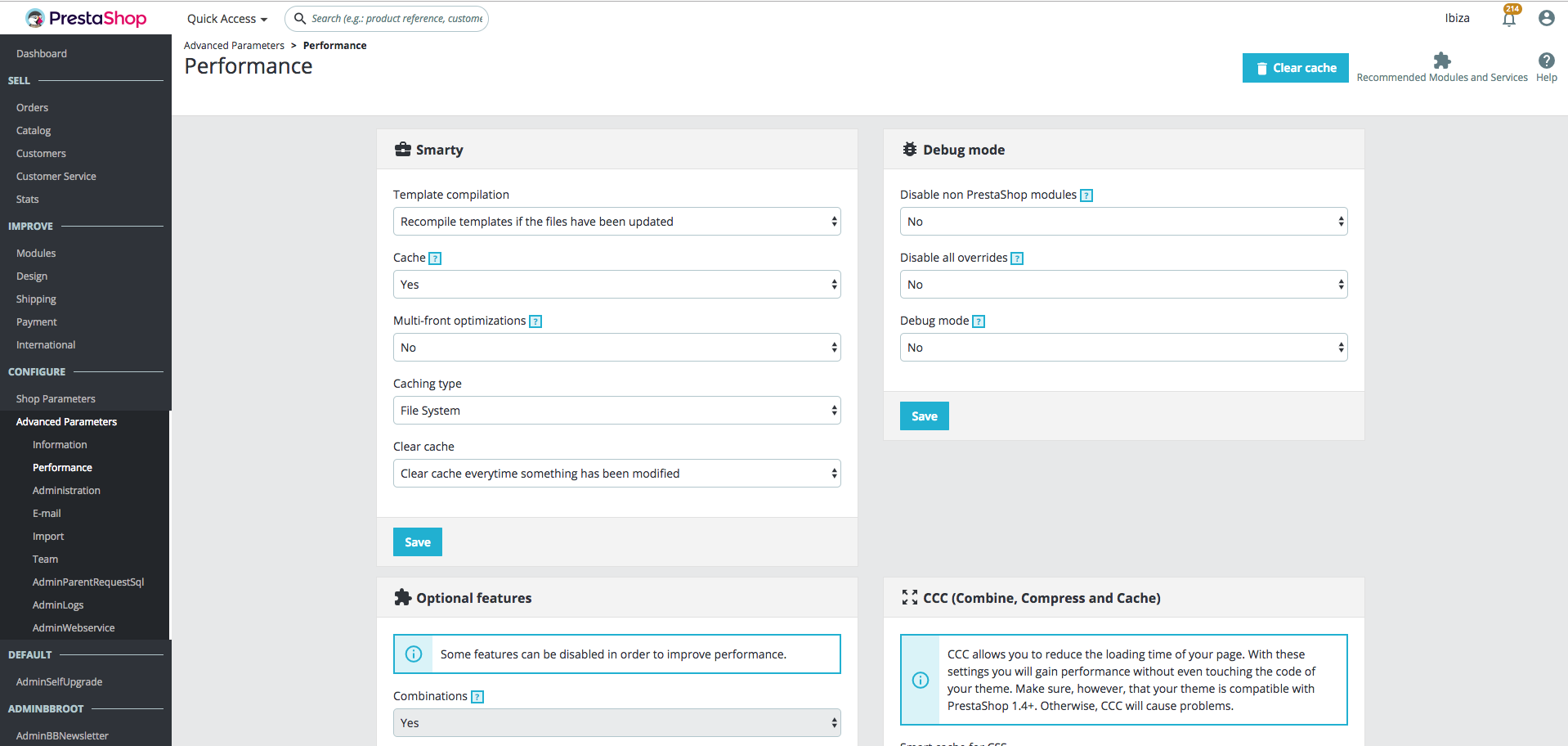
Avant de modifier le slider de l’Accueil, vous devez accéder aux Paramètres de la boutique > Performances et désactivez l’option « Smart cache for JavaScript », car si cette option est activée, vous ne pourrez plus changer les images des sliders.
Une fois cette option désactivée, vous pourrez modifier le slider de la Home; ci-dessous nous vous expliquons la démarche à suivre.
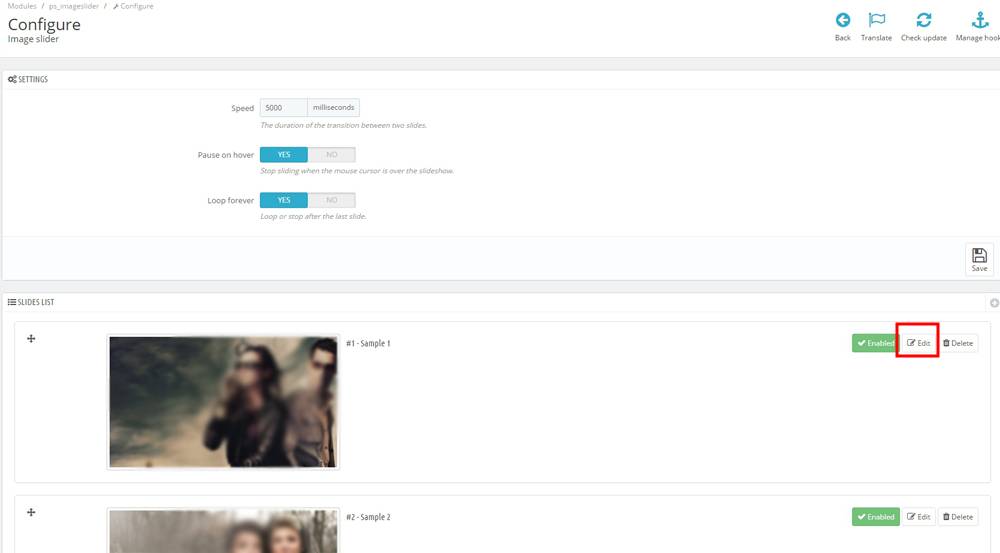
- Tout d’abord, allez dans la section Modules > Modules et services. Allez sur la fonction de recherche, et recherchez le module « Image Slider ». Cliquez sur Configurer.
- Ensuite, éditez le slider que vous voulez modifier.
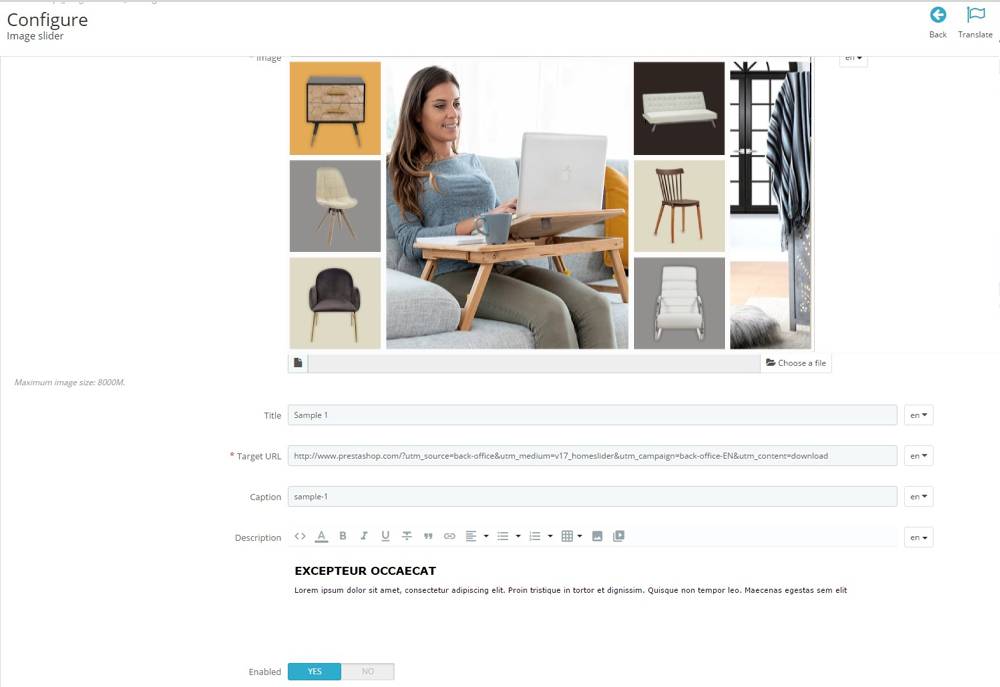
- Vous devrez compléter les différents champs. N’oubliez pas que vous devrez effectuer chaque changement dans toutes les langues dans lesquelles vous avez votre boutique Dropshipping 360º. Si vous le téléchargez uniquement dans la langue principale, il apparaîtra ainsi dans les autres langues.
- Image Slider : pour charger l’image du slider que vous souhaitez, cliquez sur « Choose a file » ou « Choisir un fichier ». Une fois sélectionné, vous pouvez le télécharger. Remplissez ensuite le reste des champs.
Title: Tapez le titre de l’image. S’il s’agit d’une promotion Black Friday, par exemple, écrivez Black Friday. Ce texte ne servira que pour une question d’identification. - URL: Il s’agit de l’URL dans laquelle tous le produits inclus dans cette promotion apparaîtront. Si, par example, vous voulez une bannière pour une promotion Black Friday, vous devrez suivre les étapes suivantes:
- Dans la page d’accueil de votre Boutique Dropshipping, allez dans le moteur de recherche. Écrivez Black friday et cliquez sur Entrée. Une page sera chargée avec tous les produits avec l’étiquette Black Friday. Dans le cas du Black Friday, BigBuy a créé une étiquette personalisée et vous n’avez rien à étiqueter. Si vous voulez faire une promotion personnalisée (par exemple, l’anniversaire de votre boutique), vous devrez étiqueter les produits avec une étiquette personnalisée.
- Copiez l’URL de la page qui apparaît. Cela devrait ressembler à: https://ibiza.dropshippershop.com/search?controller=search&s=black+friday
Une fois que vous avez cette URL, insérez-la dans le champ URL du module.
- Vous pouvez laisser le reste des champs avec la configuration par défaut.
Pour finir, cliquez sur Save.
Après la modification du slider principal, vous devez réactiver l’option « Smart cache for JavaScript », que vous avez désactivée antérieurement. Ensuite, pour que les modifications que vous avez réalisées soient affichées, il est également nécessaire que vous nettoyiez le cache, allez à Advanced parameters > Performance et, une fois à l’;intérieur, cliquez sur « Clear Cache ».




 Contact
Contact