BigBuy Front Configuration est un module développé pour PrestaShop par BigBuy qui permet de personnaliser le thème de votre boutique en ligne PrestaShop. Avec ce module, vous pouvez choisir les couleurs de votre boutique, ainsi qu’ajouter des bannières, configurer le menu et bien plus encore. Dans cet article, nous vous montrons comment effectuer la configuration du module étape par étape.
Tout d’abord, pour accéder au module, allez dans le menu de gauche et cliquez sur BigBuy Front Configuration.
Vous pouvez également accéder au module à partir de Modules > Administrateur de modules. Recherchez le module et cliquez sur Configurer.
Une fois dans le module, vous trouverez différents onglets pour le configurer. Nous allons examiner certains de ces onglets ci-dessous.
SKIN
Dans le premier onglet du module, vous pouvez choisir les couleurs du thème pour votre boutique en ligne. Choisissez les couleurs qui conviennent le mieux à votre entreprise. Il existe également un skin de Noël qui vous permet de personnaliser votre boutique en ligne pour cette période de l’année. Une fois que vous avez fait votre choix, cliquez sur Enregistrer.
HEADER
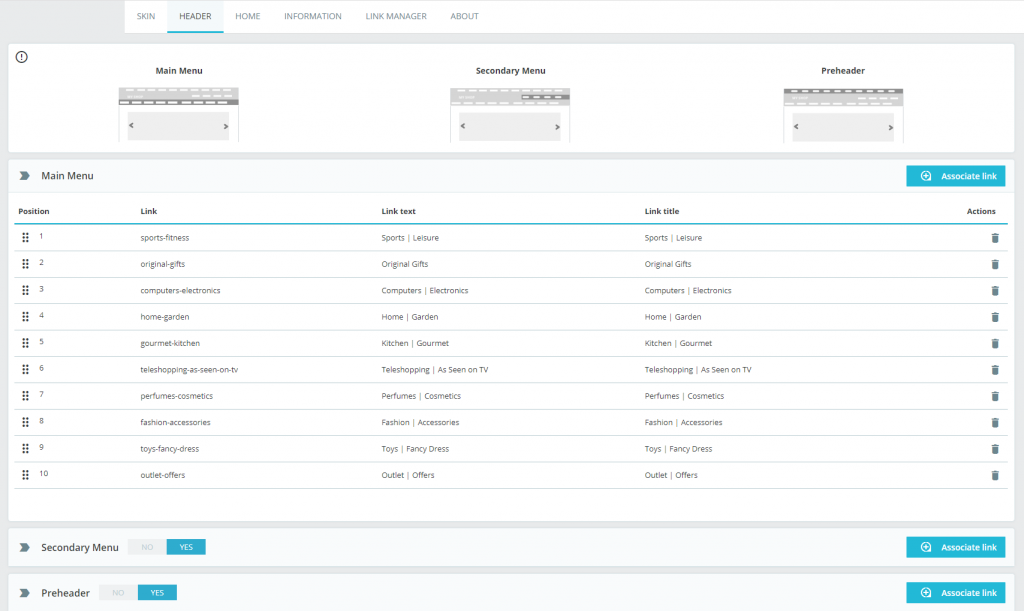
Dans l’onglet suivant, header, vous pouvez configurer les différents menus d’en-tête de votre boutique en ligne : menu principal, menu secondaire et pré-en-tête. Les images ci-dessous vous montrent où se trouve chacun d’entre eux.
Reliez les catégories que vous souhaitez mettre en avant (10 liens maximum) au menu principal. Si vous le souhaitez, activez le menu secondaire et le Preheader, et ajoutez les liens que vous souhaitez afficher.
ACCUEIL
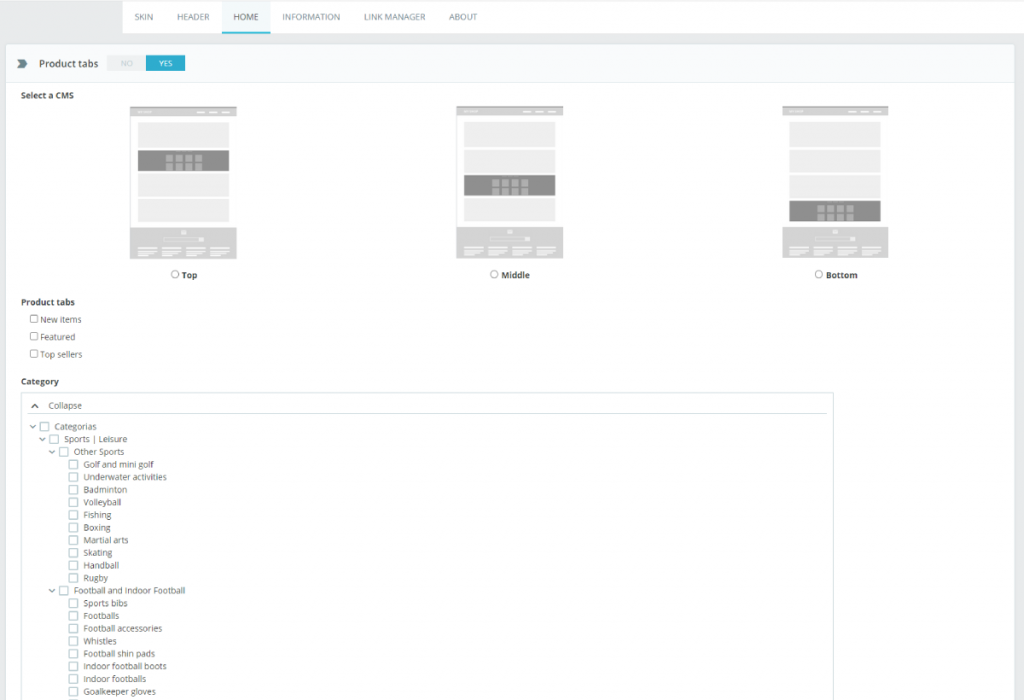
Dans cette section, vous pouvez configurer l’aspect de votre page d’accueil, depuis le positionnement des produits que vous voulez montrer, jusqu’au type et aux bannières.
Tout d’abord, vous devez choisir la position de l’onglet du produit (milieu, haut, bas). Ensuite, choisissez une option de produit (nouveaux arrivages, vedettes ou meilleures ventes). Ensuite, choisissez au moins une catégorie pour qu’elle soit affichée sur la page d’accueil.
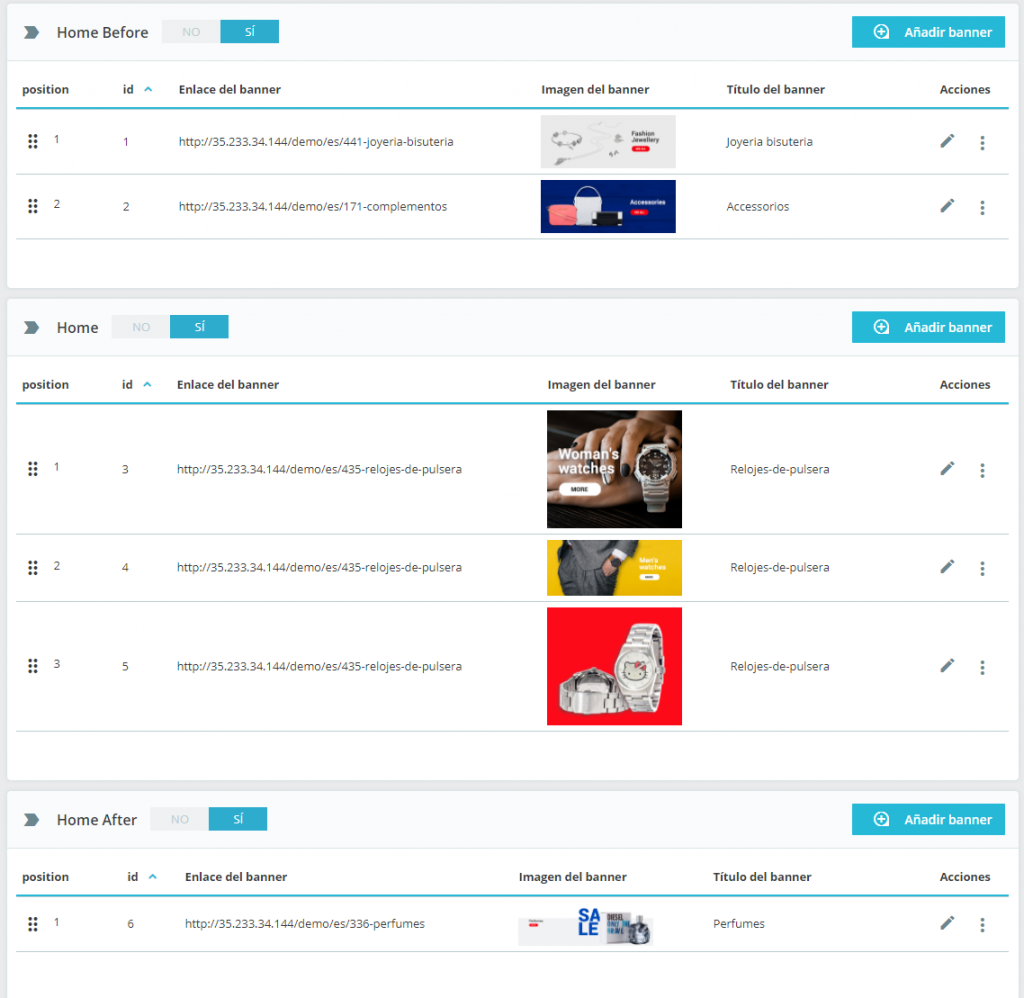
Dans cette même section, vous pouvez télécharger les bannières que vous souhaitez afficher sur la page d’accueil de votre boutique en ligne PrestaShop. Le positionnement des bannières est classé comme En haut, Au milieu ou En bas. Activez et désactivez les sections selon que vous souhaitez afficher plus ou moins de bannières sur votre page d’accueil.
INFORMATION
Dans l’onglet suivant, Information, vous devez configurer toutes les informations relatives aux cookies, à la popup 18+ et à la sécurité et la confiance des clients.
Activer la notification des cookies
Activez la notification des cookies dans cette section pour montrer aux utilisateurs qui naviguent sur votre site Web. Dans cette section, vous devez saisir le texte relatif aux cookies et autres technologies permettant d’améliorer l’expérience de l’utilisateur.
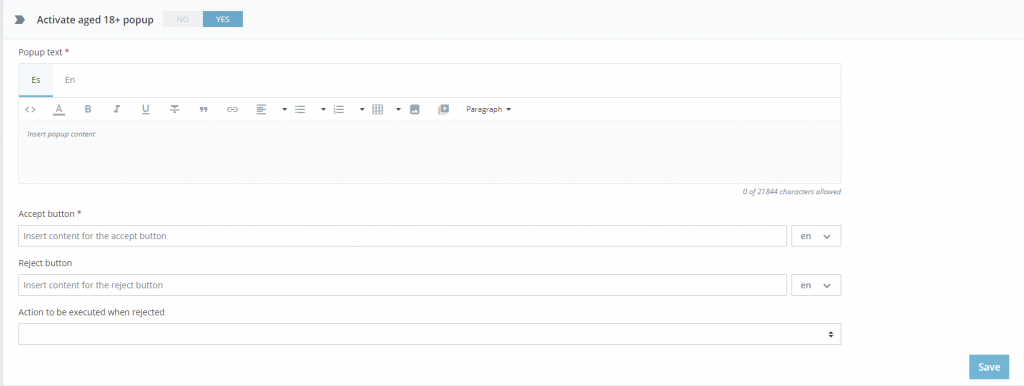
Activer la fenêtre popup 18 ans et plus
Si votre site Web contient des produits destinés aux personnes âgées de plus de 18 ans, vous devez activer cette fenêtre contextuelle pour que les utilisateurs acceptent d’accéder au contenu du site Web. Dans cette section, configurez le texte et les boutons que vous souhaitez afficher.
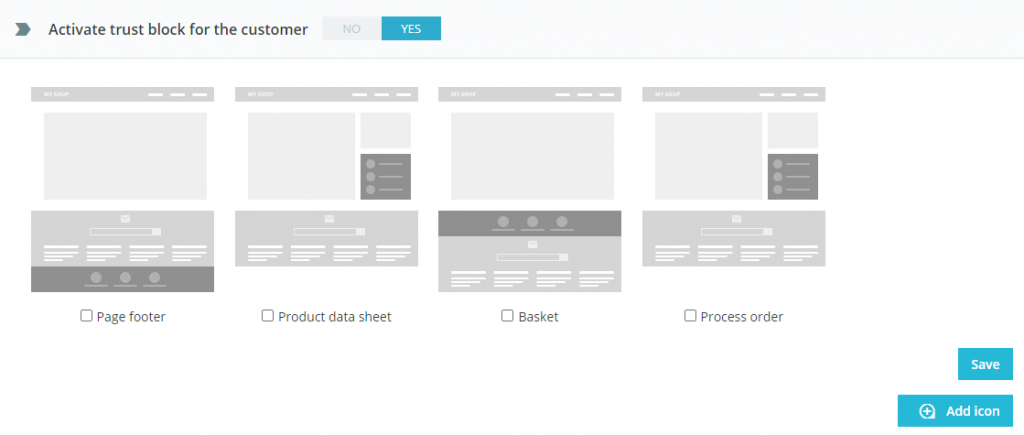
Activer le bloc de confiance pour le client
Si vous activez cette section, vous pourrez ajouter un bloc avec des informations importantes pour le client (expéditions, garantie, paiement sécurisé…). Choisissez les emplacements où vous souhaitez qu’elles apparaissent (pied de page, fiche produit, panier et/ou lors du traitement du paiement). Ajoutez également les icônes que vous souhaitez voir apparaître dans ce bloc (4 au maximum).
LINKS MANAGER
Dans cette section, vous pouvez gérer les liens que vous souhaitez ajouter dans le Preheader, comme l’offre du jour, par exemple.
Lorsque vous ajoutez un lien, vous pouvez configurer les éléments suivants : l’URL, le texte du lien, son titre et une image. Vous aurez également la possibilité de configurer l’ouverture ou non d’une nouvelle fenêtre.
ABOUT
Enfin, dans cet onglet, vous pouvez connaître la version du module que vous avez installé et la dernière version disponible. Vous pouvez également la mettre à jour à partir d’ici afin que votre module soit complètement à jour.
Éléments à prendre en compte lors de l’utilisation du module BigBuy Front Configuration pour PrestaShop
- Le module n’est visible que pour les thèmes proposés par BigBuy.
- Le format des images que vous utilisez dans le module doit être jpg, png ou gif.
- Les images téléchargées sur le module s’adapteront à la largeur autorisée, en fonction du bloc dans lequel elles sont insérées. La taille à afficher sera la hauteur de l’image.
- Les liens que vous créez doivent toujours contenir http ou https.
- Le menu principal du thème ne vous permet d’ajouter que 10 catégories au maximum.
- Les bannières autorisées par rangée sont au nombre de 4 maximum.
- Le bloc d’onglets permet d’afficher au maximum 5 onglets, dont 2 peuvent être des catégories personnalisées (Nouveautés/Bestsellers/Remarquables + 2 catégories personnalisées).
- Si une mise à jour du module est disponible, elle sera automatiquement détectée, cependant vous devrez accéder à la section À propos et cliquer sur le bouton correspondant pour pouvoir le mettre à jour.
Vous avez maintenant votre boutique en ligne PrestaShop configurée comme vous le souhaitez. Si vous souhaitez en savoir plus sur Prestashop, veuillez visiter notre Académie.




 Contact
Contact