Dans l’article suivant, nous expliquons en détail comment éditer les banners qui apparaissent à côté du slider de la page d’accueil de votre boutique e-commerce.
Pour modifier les banners de la page d’accueil, suivez les étapes suivantes :
Valencia
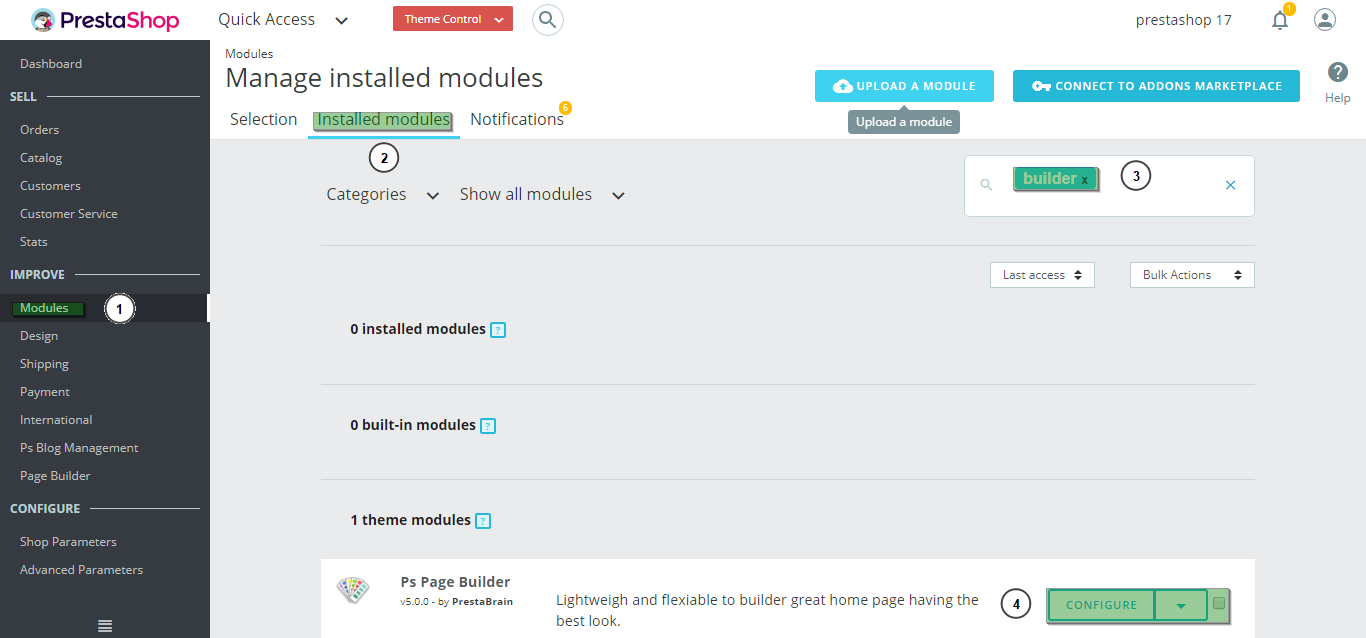
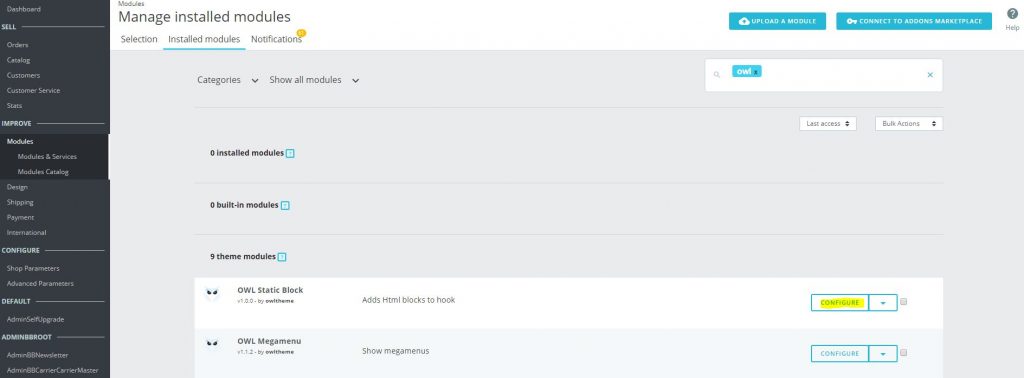
1- Entrez dans Modules (1) > Modules installés (2) et dans l’onglet de recherche écrivez “builder” (3). Vous verrez le module Ps Page Builder : cliquez “Configurer” (4).
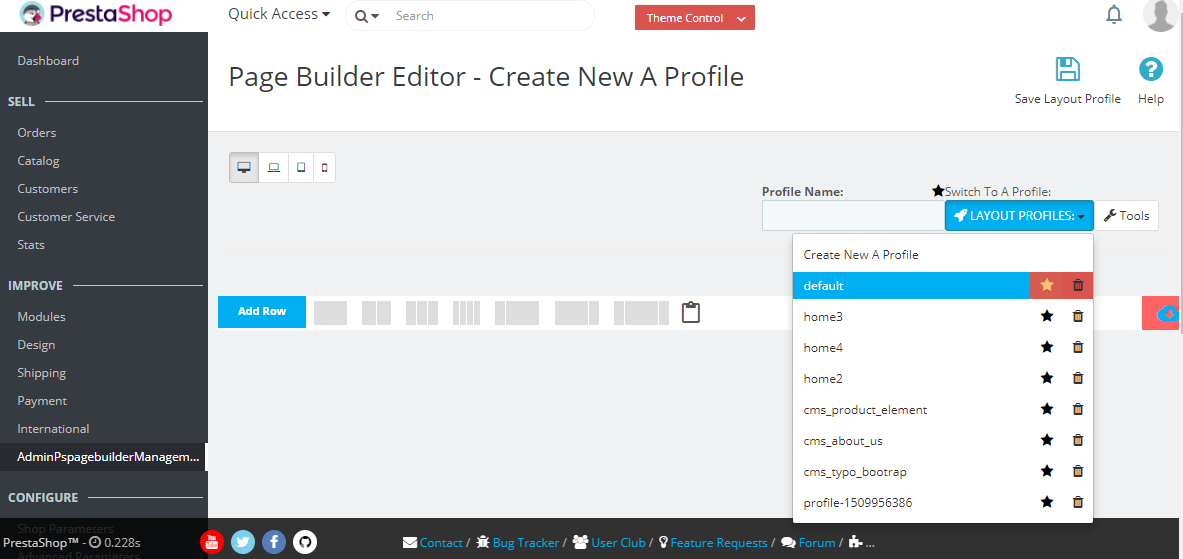
2- Une fois que vous avez accédé au module, vous devrez sélectionner le profil « default » en cliquant sur le bouton « LAYOUT PROFILES », afin de pouvoir faire les modifications
dans la structure de la page.
NOTE : Vous devez prendre en compte que si vous avez déjà sélectionné le profil « default », si vous sortez et entrez à nouveau dans le module Page Builder, le profil « default » sera automatiquement chargé.
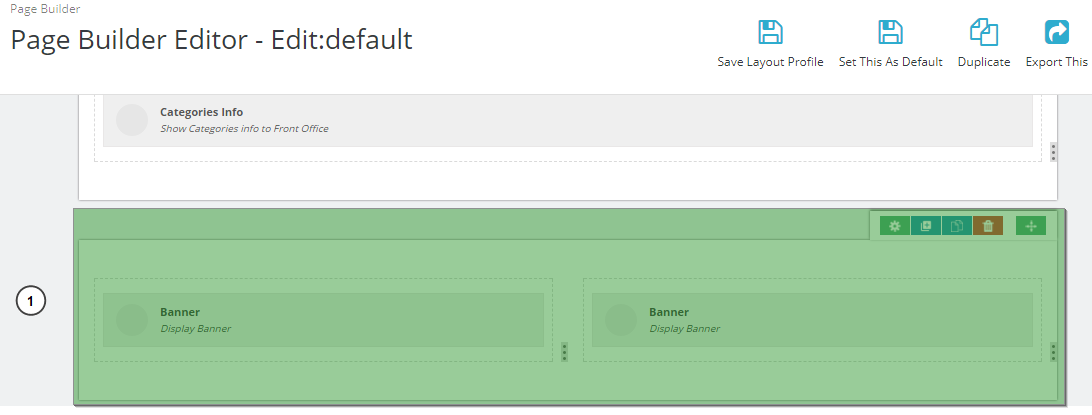
3- Cliquez sur “Modifier” dans la section “Banner” (1).
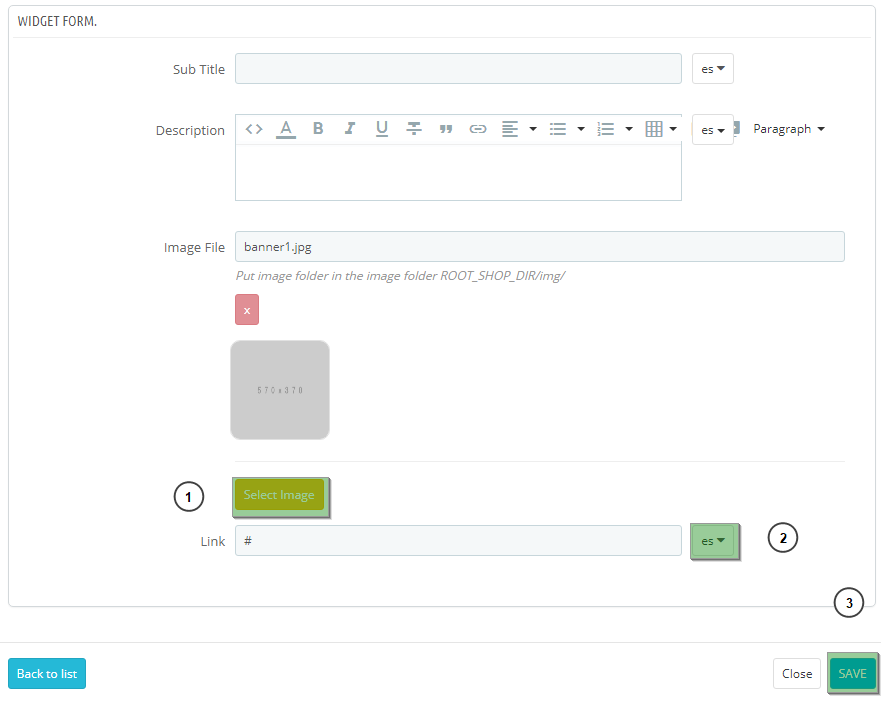
4- Dans la section “Widget form”, sélectionnez une image (1) pour chaque langue pour laquelle vous souhaitez modifier les bannières (2). Cliquez sur Enregistrer (3).
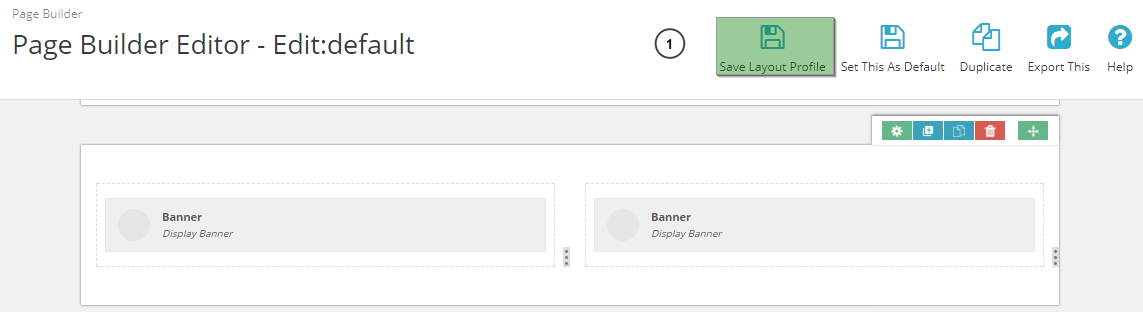
5. Cliquez sur “Save Layout Profile” (1).
Ibiza
1. Tout d’abord, allez dans la section Modules > Modules et services. Entrez dans le moteur de recherche, et cherchez le module “OWL Static Block”. Cliquez sur Configurer.
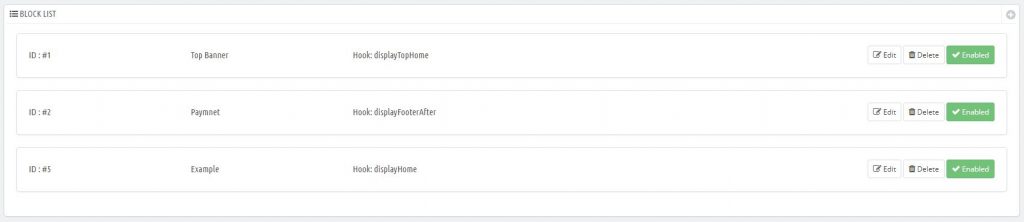
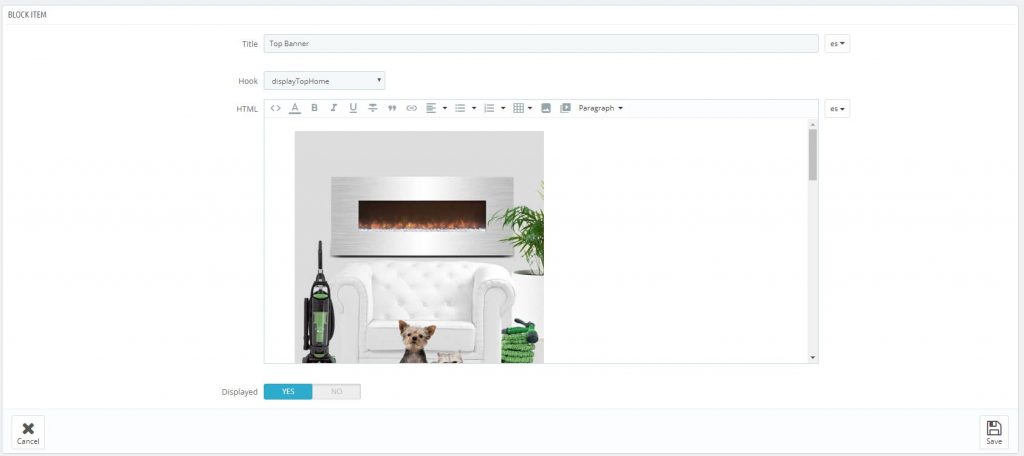
2. Vous verrez ensuite trois blocs. Cliquez sur Edit dans le premier, “Top Banner”.
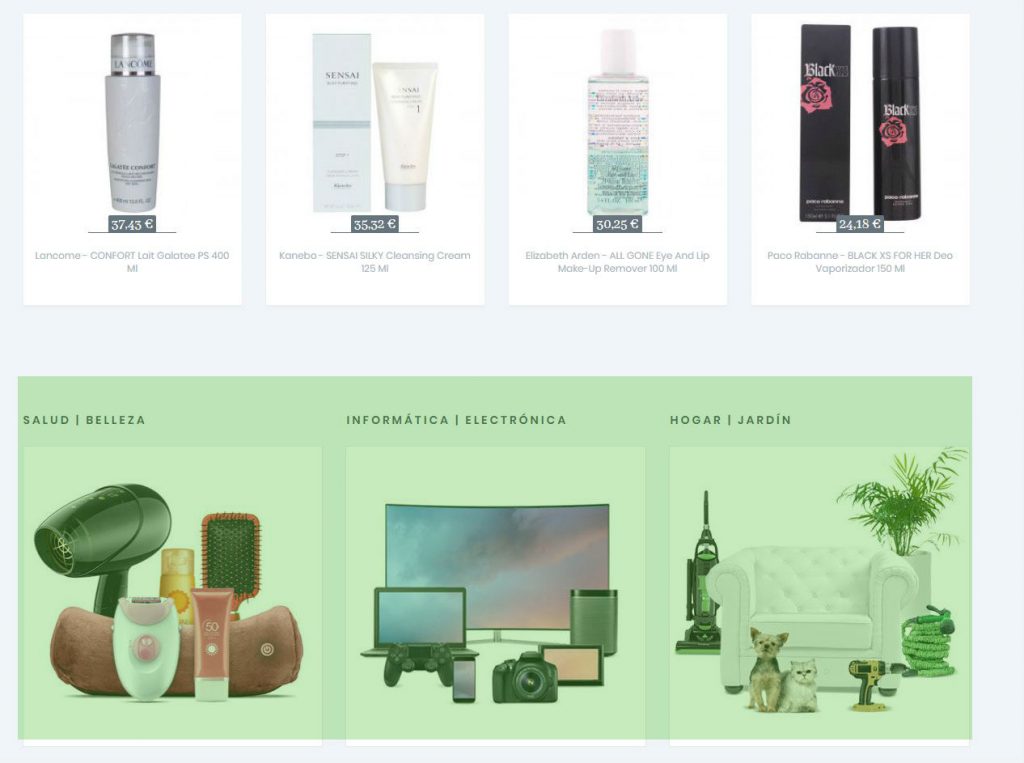
3. Un éditeur s’ouvrira où les images consitutant cette galerie s’afficheront. Voyons comment les modifier.
Supposons que vous souhaitez changer la première image. Pour l’instant c’est une bannière qui vous dirige à la section Maison | Jardin. Dans cet exemple, nous allons la remplacer par une bannière qui vous dirige à la section technologie.
- Allez dans l’éditeur. Placez le curseur devant l’image que vous souhaitez modifier, comme pour écrire. Cliquez sur le bouton correspondant à l’image Insert/Edit.
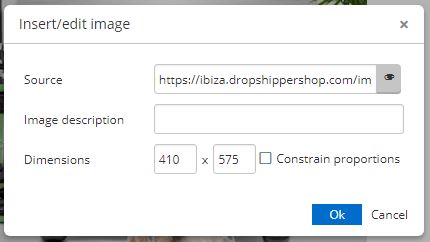
- Une fenêtre avec plusieurs champs s’ouvrira. Cliquez sur l’icône de l’oeil situé à droite du champ “Source”. Sélectionnez “Upload” et choisissez l’image que vous souhaitez utiliser. Les dimensiones doivent être de 410 x 575px. Cliquez sur OK.
- Une fois la nouvelle bannière insérée, vous devrez la relier à l’URL souhaitée. Pour cela, cliquez sur la nouvelle image puis cliquez sur le bouton du lien Insert/Edit.
Une fenêtre s’ouvrira. Copiez l’URL souhaitée dans le champ “Source”. Cliquez sur OK.
- Enfin, vous devrez changer le texte qui apparaît sous la bannière et modifier l’URL vers lequel il est dirigé. Dans ce cas, le texte à modifier est “Maison | Jardin”. Vous pouvez faire cela depuis l’éditeur, mais il est parfois plus simple de le changer depuis le code HTML (pour vous assurer que le lien est bien inséré).
- Si vous voulez faire cela depuis l’éditeur, modifiez le texte et, à nouveau, cliquez sur le bouton correspondant au lien Insert/Edit et insérez l’URL souhaitée.
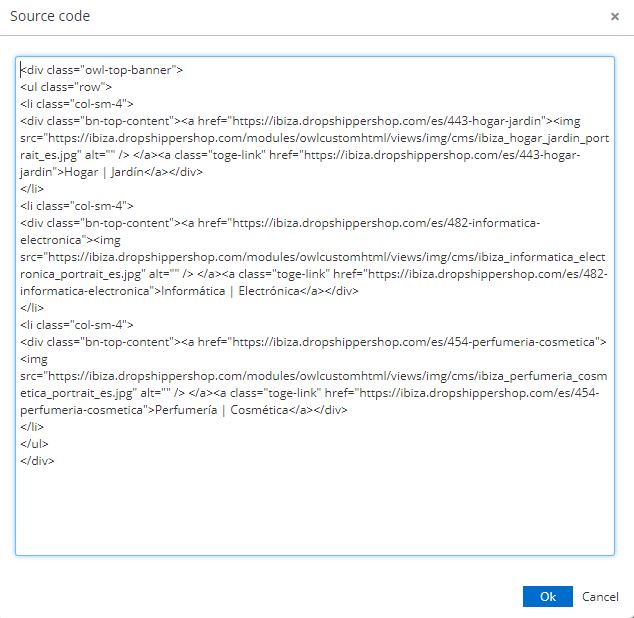
- Si vous préférez procéder depuis le code HTML, cliquez sur le bouton Source Code.
Vous verrez une fenêtre comme celle-ci :
Cherchez dans le code le texte que vous souhaitez modifier, ici “Maison | Jardin” (marqué en rouge ci-dessous). Remplacez-le par le texte que vous voulez voir apparaître, en faisant attention de ne taper aucun symbole <>. Si vous vous trompez, cliquez sur Annuler et recommencez.
Une fois le texte modifié, il faudra modifier l’URL vers lequel il est dirigé. Vous remarquerez qu’avant ce texte, le code suivant apparaît <a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin”>. Il faudra remplacer le lien (marqué en bleu) par le nouveau lien. Assurez-vous que le lien est entre guillemets. Faites attention de ne pas effacer ces guillemets en insérant la nouvelle URL.
<div class=”owl-top-banner”>
<ul class=”row”>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_hogar_jardin_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin“>Maison | Jardin</a></div>
</li>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/482-informatica-electronica”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_informatica_electronica_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/482-informatica-electronica”>Informática | Electrónica</a></div>
</li>
<li class=”col-sm-4″>
<div class=”bn-top-content”><a href=”https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica”><img src=”https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_perfumeria_cosmetica_portrait_es.jpg” alt=”” /> </a><a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica”>Perfumería | Cosmética</a></div>
</li>
</ul>
</div>
Une fois ces modifications effectuées, cliquez sur OK. Elles s’afficheront dans l’Editeur.
Ensuite, cliquez sur “Save” et vous aurez terminé.




 Contact
Contact