Der folgende Artikel erklärt im Detail, wie Sie die Banner bearbeiten können, die neben dem Slider auf dem Titelblatt Ihres E-Commerce-Shops erscheinen.
Abhängig von Ihren Template müssen Sie den einen oder anderen Prozess durchlaufen.
Valencia
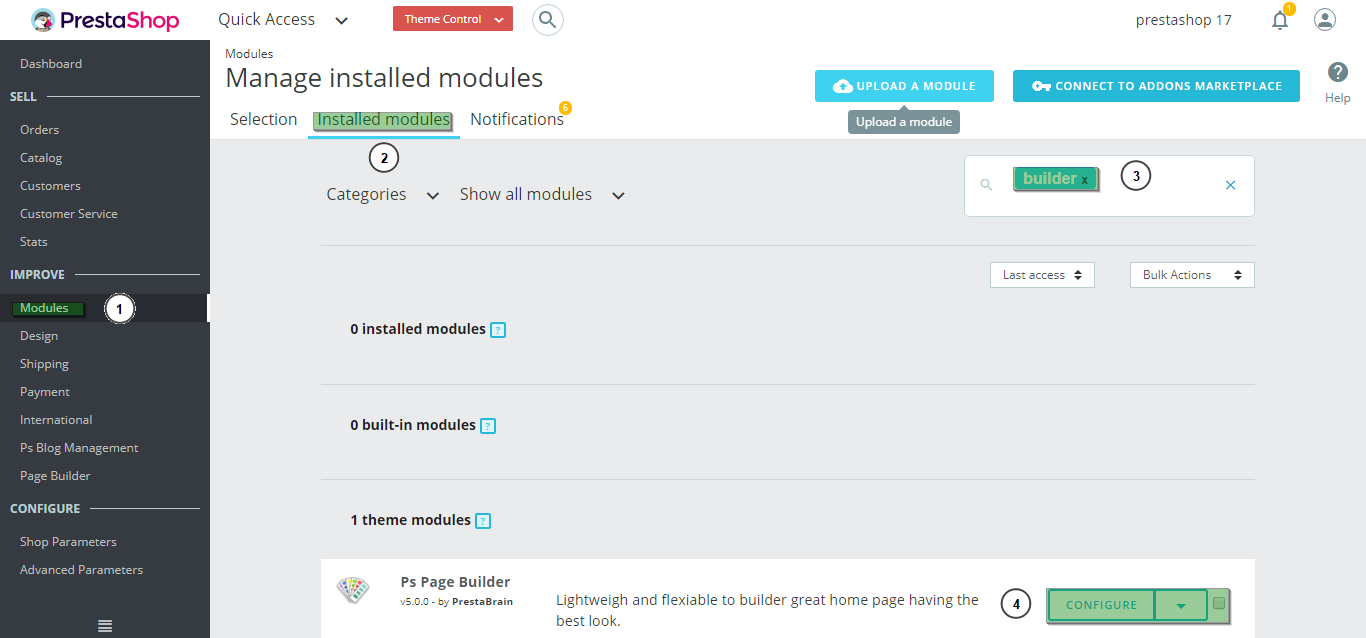
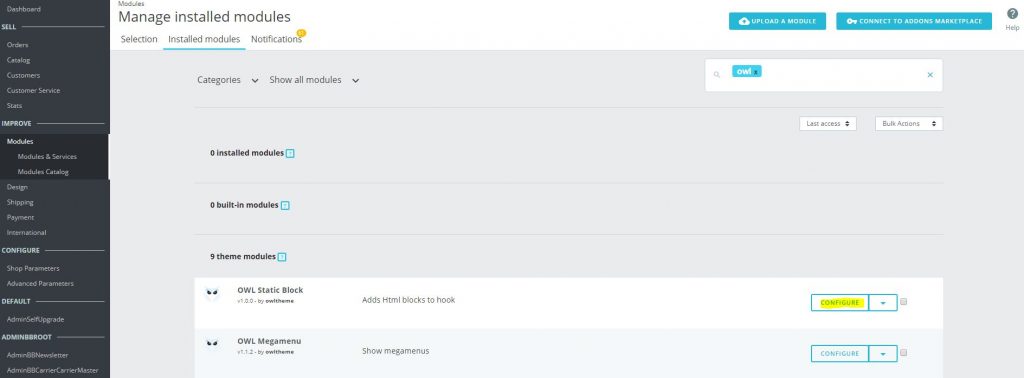
1- Gehen Sie auf Module (1) -> Installierte Module (2) und klicken Sie im Search Type Builder (3) auf Configure (4) des Ps Page Builder Moduls.
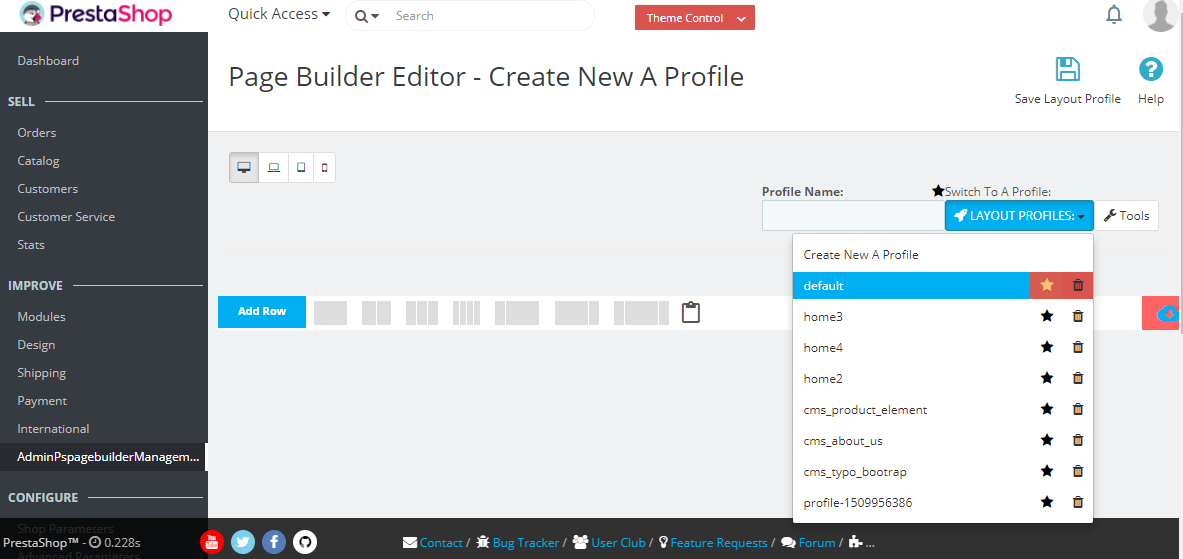
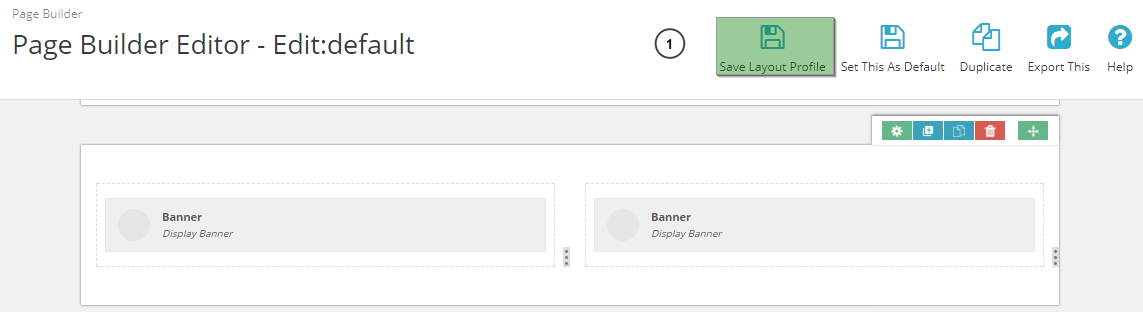
2- Sobald Sie auf das Modul zugegriffen haben, müssen Sie das Profil „Standard“ innerhalb der Schaltfläche „LAYOUT PROFILES“ auswählen, um die Struktur der Seite zu ändern.
HINWEIS: Bitte beachten Sie, dass, wenn Sie bereits das „Standardprofil“ ausgewählt haben, wenn Sie das Page Builder-Modul verlassen und erneut betreten, das „Standardprofil“ automatisch geladen wird.
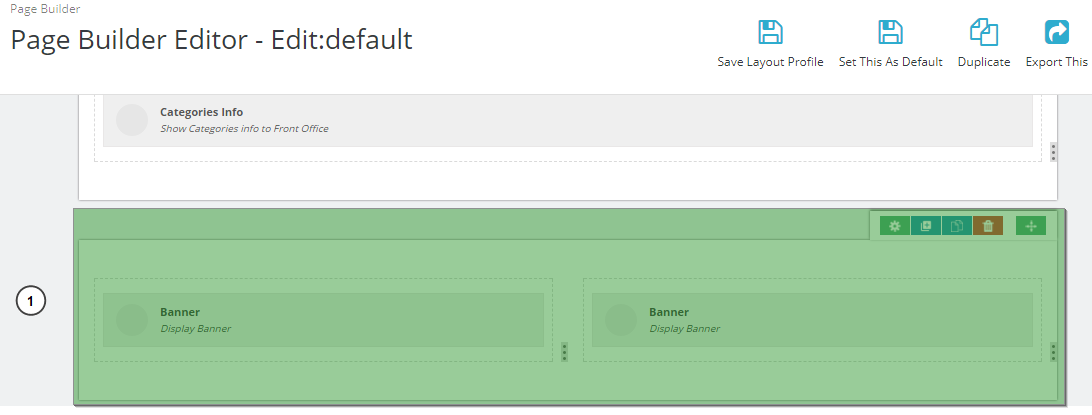
3- Klicken Sie auf Banner bearbeiten (1).
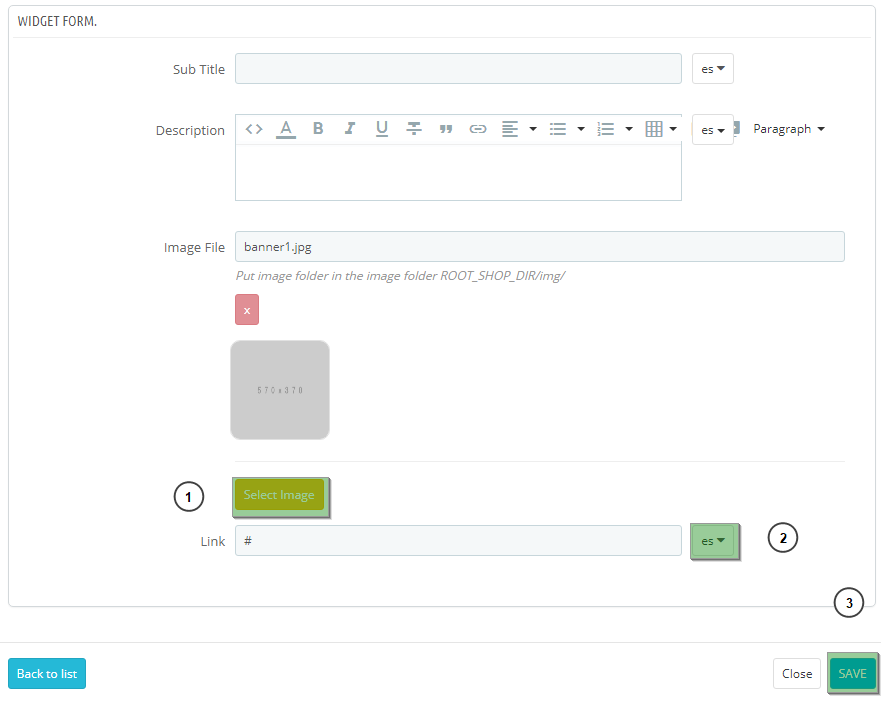
4- Wählen Sie im Block WIDGET FORM ein Bild (1) für jede Sprache, für die Sie die Banner ändern möchten (2). Klicken Sie auf die Schaltfläche Speichern (3).
5- Klicken Sie abschließend auf Layout-Profil speichern (1).
Ibiza
1. Zunächst gehen Sie in Module > Module und Dienste. Gehen Sie in „Suchen“ und suchen Sie nach dem Modul „OWL Static Block“. Klicken Sie auf Configure.
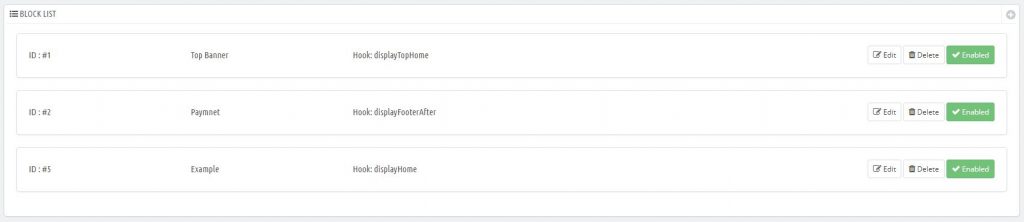
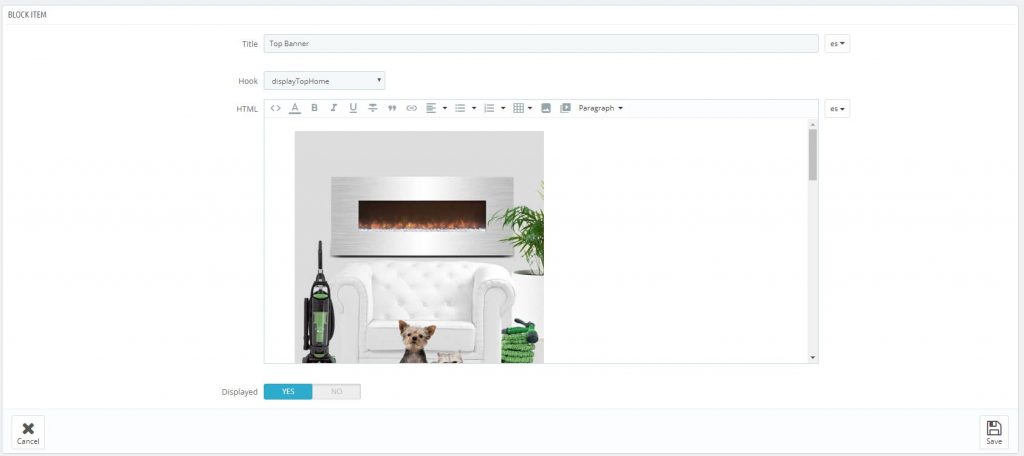
2. Dann sehen Sie drei Blöcke. Klicken Sie im ersten Block auf Edit „Top-Banner“.
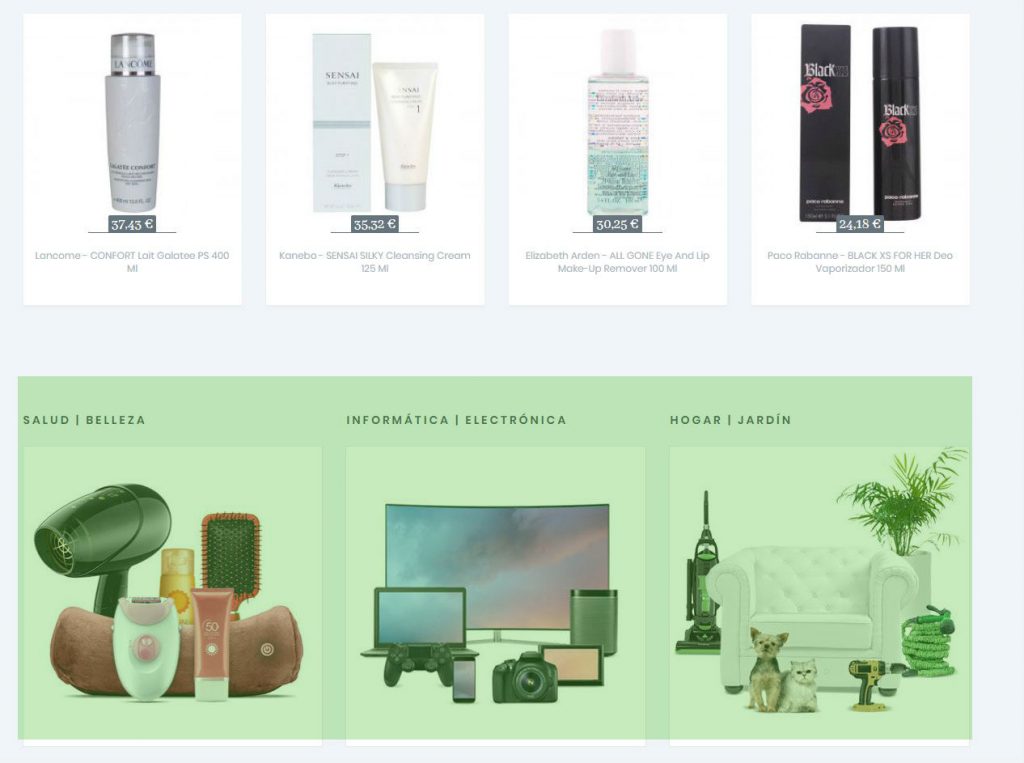
3. Ein Editor mit den Bildern dieser Galerie wird geöffnet. Wir werden sehen, wie wir sie ändern.
Gesetzt den Fall, wir möchten das erste Bild ändern. Es ist zurzeit ein Banner, aus dem Abschnitt Haus | Garten. In diesem Beispiel werden wir es in ein Banner aus dem Technologiebereich ändern.
- Gehen Sie in den Editor. Positionieren Sie den Cursor vor das Bild, das Sie ändern möchten, als müssten Sie schreiben. Klicken Sie auf Insert/Edit image.
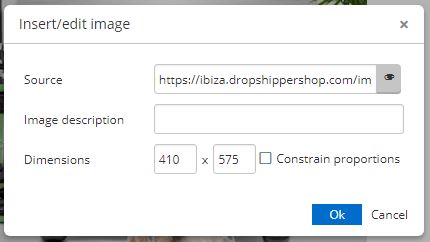
- Ein Fenster mit mehreren Feldern öffnet sich. Klicken Sie auf das Augen-Icon rechts neben dem Feld „Source“. Wählen Sie „Upload“ und wählen Sie das Bild, das Sie verwenden möchten. Die Maße müssen 410 x 575px sein. Klicken Sie auf OK.
- Nachdem Sie das neue Banner eingefügt haben, müssen Sie es mit der gewünschten URL verlinken. Hierzu klicken Sie auf das neue Bild, und dann auf Insert/Edit link.
- Ein Fenster wird geöffnet. Kopieren Sie die gewünschte URL in das Feld „Source“. Klicken Sie auf OK.
- Zu guter Letzt müssen Sie noch den Text, der unter dem Banner angezeigt wird, und die URL, auf die umgeleitet wird, ändern. In diesem Fall lautet der zu ändernde Text „Haus | Garten“. Dies können Sie im Editor tun, aber manchmal ist es viel einfacher, das Banner über den HTML-Code zu ändern (um sicher zu stellen, dass der Link richtig eingefügt ist).
- Wenn Sie es im Editor tun möchten, ändern Sie den Text, klicken Sie wieder auf Insert/Edit link und geben Sie die gewünschte URL ein.
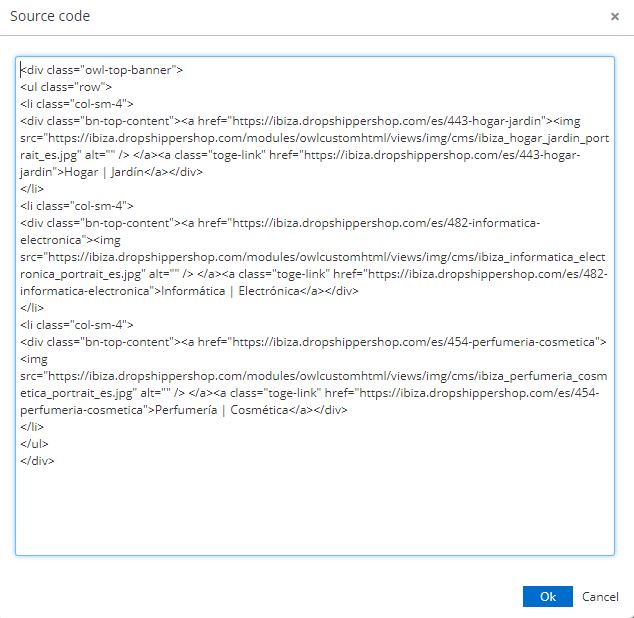
- Wenn Sie es lieber über den HTML-Code tun möchten, klicken Sie auf Source Code.
Sie sehen das folgende Fenster:
Suchen Sie im Code den Text, den Sie ändern möchten, in diesem Falle „Haus | Garten “(unten rot markiert). Ersetzen Sie ihn durch den Text, der angezeigt werden soll; achten Sie darauf, kein Symbol <> zu berühren. Klicken Sie bei einem Fehler auf Abbrechen und beginnen Sie erneut.
Nachdem Sie den Text geändert haben, müssen Sie die URL ändern, mit der er verlinkt ist. Sie werden sehen, dass vor dem Text der Code <a class=”toge-link” href=”https://ibiza.dropshippershop.com/es/443-hogar-jardin”> </a> erscheint.
Sie müssen den Link (blau markiert) durch den neuen Link ersetzen. Beachten Sie, dass der Link in Anführungszeichen gesetzt wird. Achten Sie darauf, diese Anführungszeichen beim Einfügen der neuen URL nicht zu löschen.
<div class="owl-top-banner"> <ul class="row"> <li class="col-sm-4"> <div class="bn-top-content"><a href="https://ibiza.dropshippershop.com/es/443-hogar-jardin"><img src="https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_hogar_jardin_portrait_es.jpg" alt="" /> </a><a class="toge-link" href="https://ibiza.dropshippershop.com/es/443-hogar-jardin">Haus | Garten</a></div> </li> <li class="col-sm-4"> <div class="bn-top-content"><a href="https://ibiza.dropshippershop.com/es/482-informatica-electronica"><img src="https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_informatica_electronica_portrait_es.jpg" alt="" /> </a><a class="toge-link" href="https://ibiza.dropshippershop.com/es/482-informatica-electronica">Informática | Electrónica</a></div> </li> <li class="col-sm-4"> <div class="bn-top-content"><a href="https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica"><img src="https://ibiza.dropshippershop.com/modules/owlcustomhtml/views/img/cms/ibiza_perfumeria_cosmetica_portrait_es.jpg" alt="" /> </a><a class="toge-link" href="https://ibiza.dropshippershop.com/es/454-perfumeria-cosmetica">Perfumería | Cosmética</a></div> </li> </ul> </div>
Haben Sie diese Änderungen vorgenommen, klicken Sie auf OK. Sie werden sie im Editor sehen.
Dann sind klicken Sie auf „Save“ und Sie fertig.




 Kontakt
Kontakt