I Negozi Dropshipping 360° di BigBuy includono un preheader (un menù secondario situato nella parte superiore del negozio). In questo preheader, è possibile inserire link di altri negozi di vostra proprietà, dei vostri Social Network o di qualunque URL vogliate mostrare ai vostri clienti.

Per aggiungere nuovi elementi o modificare quelli già esistenti, dovrete seguire questi passaggi:
- Andare sul backoffice del vostro PrestaShop.
- Entrare su Moduli > Moduli installati e cercare il modulo “BigBuy Preheader”. Cliccare su Configurare.
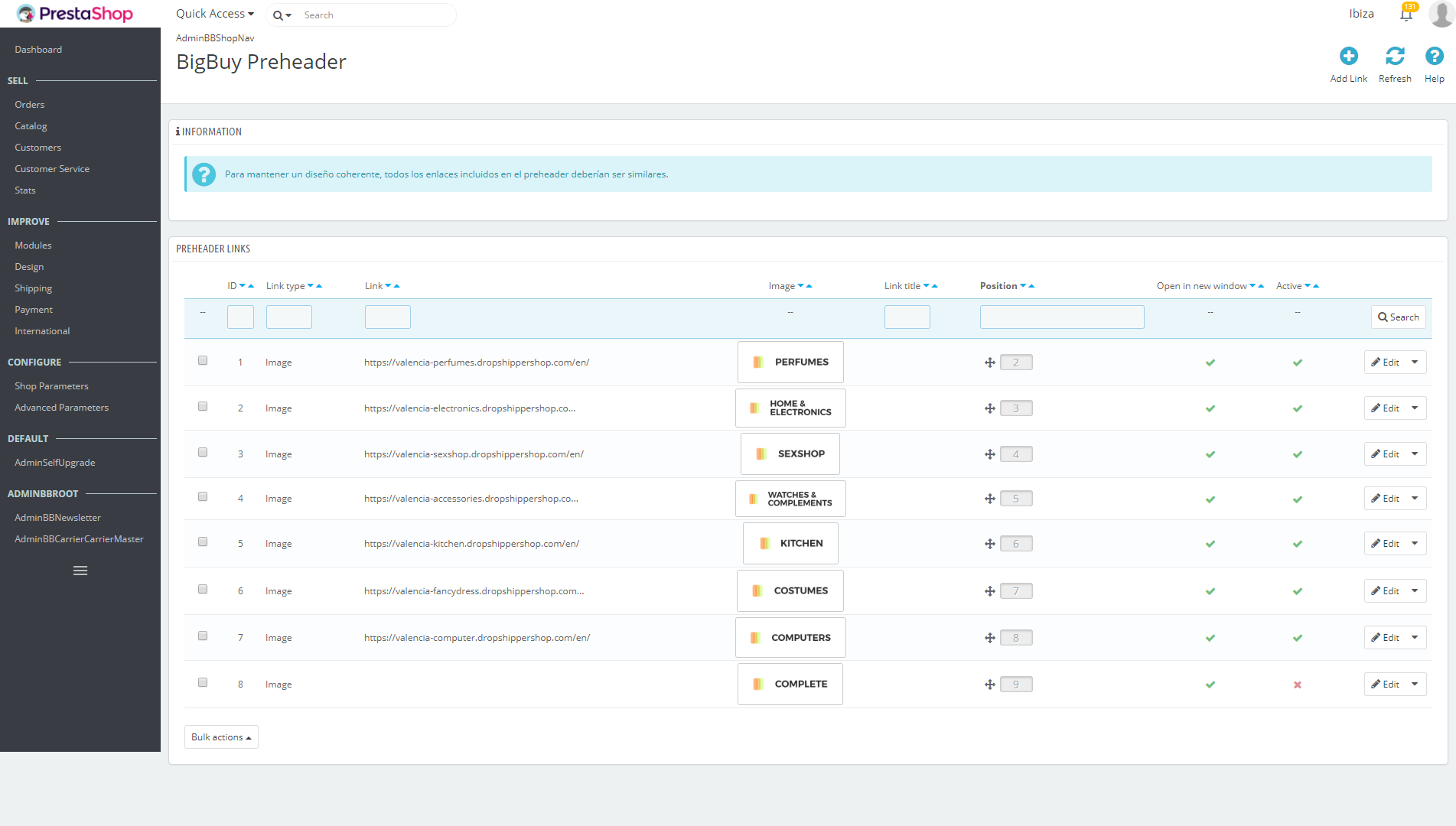
- Comparirà una lista con tutti i link attualmente presenti sul vostro preheader. Successivamente, potrete aggiungere un nuovo link, modificarne uno esistente o eliminarlo.

Aggiungere un nuovo link
- Per crearne uno nuovo, cliccare su “Aggiungere link” in alto a destra. Si aprirà una nuova finestra.
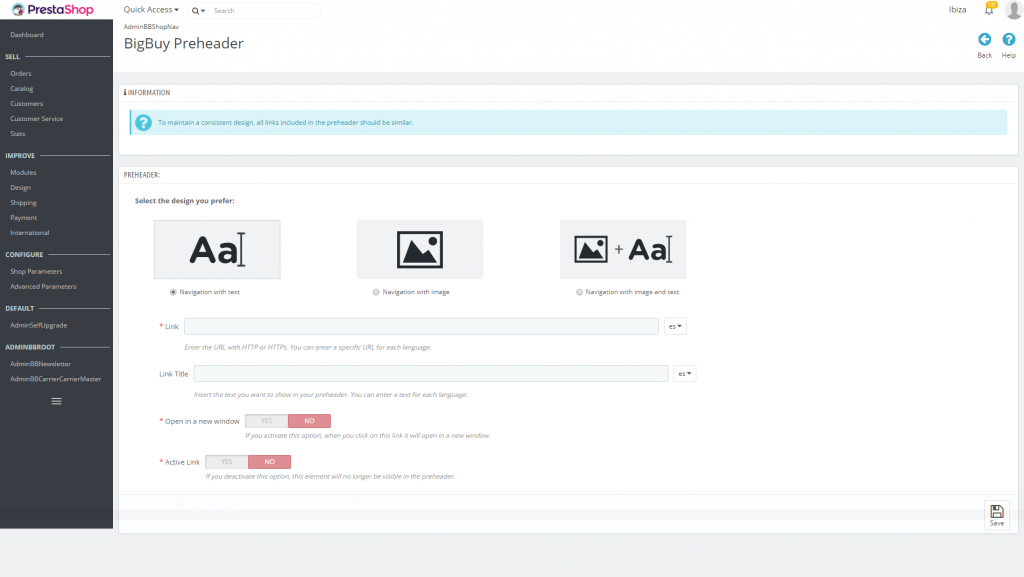
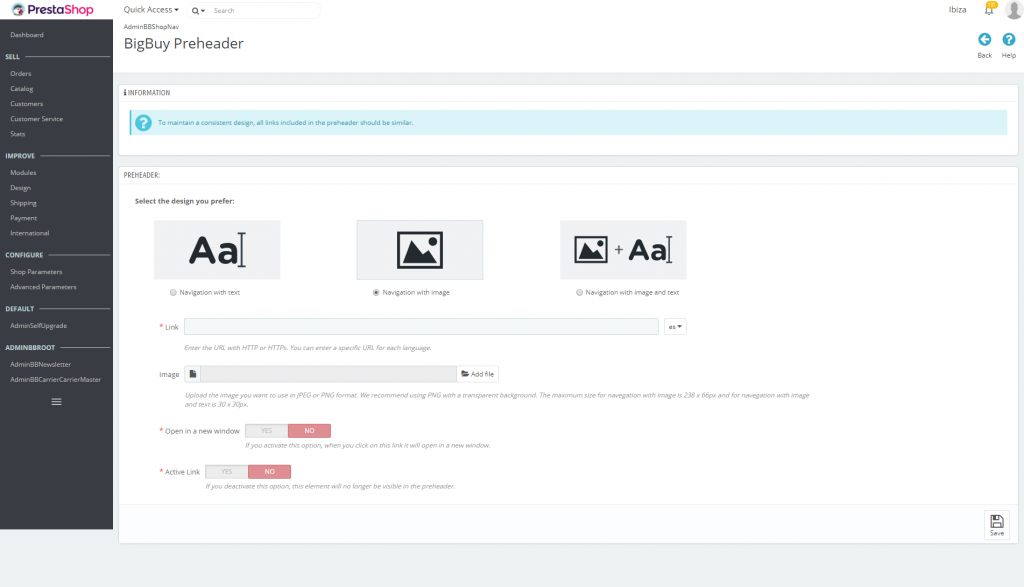
- Compariranno vari campi. Innanzitutto bisognerà selezionare se si vuole presentare il link come testo, immagine o immagine + testo.
Completare i campi esposti qui di seguito. In base a se si sceglie testo, immagine o immagine + testo, cambieranno leggermente:
- Link: La URL alla quale collegare questo elemento. Tramite il menù a tendina che si trova a destra, si potrà inserire una URL specifica per ogni lingua.
- Immagine: Se è stata scelta un’opzione che include un’immagine, dovrà essere caricata in questo campo. Vi consigliamo di caricarla in formato PNG con sfondo trasparente.
- Titolo del link: Questo campo comparirà solo nelle opzioni che includono il testo. Qui potrete scrivere il testo che si vuole che compaia. Tramite il menù a tendina che si trova a destra, potrete aggiungere un testo diverso per ogni lingua.
- Aprire una finestra nuova: Se si seleziona “Sì”, cliccando su questo link, esso si aprirà in una nuova finestra. Se si seleziona “No”, cliccando si aprirà nella stessa finestra. Se non volete che l’utente abbandoni la vostra pagina, scegliere “Sì”.
- Link attivo: Se si seleziona “No”, questo link non verrà mostrato nel preheader.
Dopo aver compilato tutti i campi, cliccare su “Salvare”.
Modificare o eliminare un link esistente
- Entrando sul modulo, compariranno tutti i link creati.
- Cercare il link che si vuole modificare o eliminare. Se volete modificarlo, cliccare il pulsante “Modificare” che si trova a destra. Se volete eliminarlo, farlo tramite il menù a tendina di destra.




 Contatto
Contatto