In diesem Tutorial erhalten Sie detaillierte Anweisungen zur Installation des Menüs in Ihrem Shopify-Shop sowie zur Modifikation, Löschung oder Hinzufügung von Kategorien darin. Dies ermöglicht es Ihnen, Ihren Kunden ein intuitives und ansprechendes Browsererlebnis zu bieten.
1. Installieren Sie die Qikify Smart Menu App
Um die App zu installieren, befolgen Sie diese Schritte:
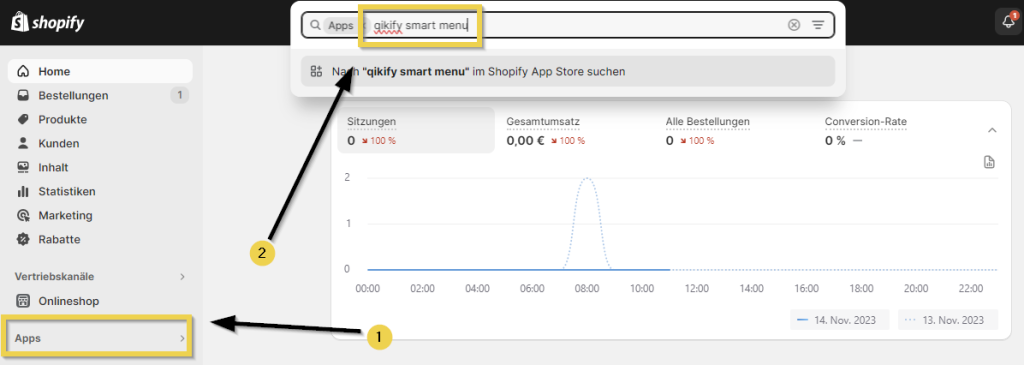
1. Gehen Sie zu “Apps” in Ihrem Shopify-Dashboard. Geben Sie im Suchfeld “Qikify Smart Menu” ein und drücken Sie “Enter”.
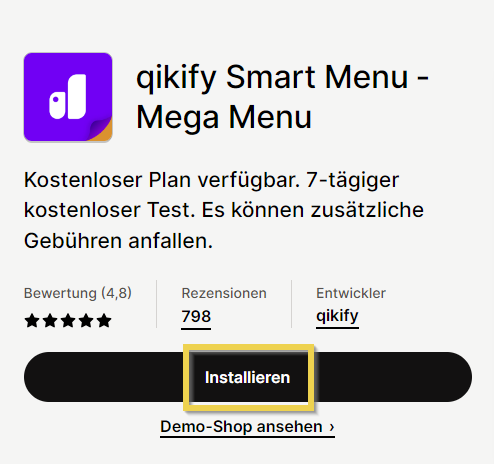
2. Wählen Sie in den Suchergebnissen “Qikify Smart Menu” aus und klicken Sie auf “Installieren”, um mit der Installation fortzufahren.
2. Fügen Sie das Hauptmenü zu Ihrem Shop hinzu
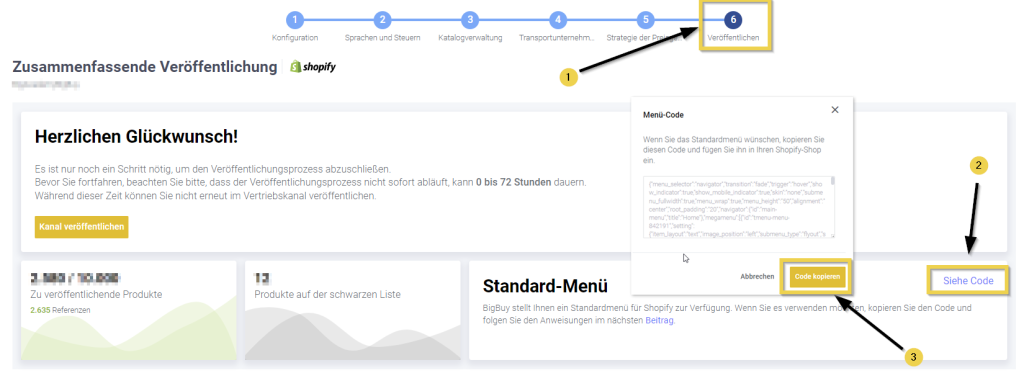
Nach der Installation der App fügen Sie das Hauptmenü zu Ihrem Shop hinzu. Gehen Sie dazu zum letzten Konfigurationsschritt in Ihrem MIP. Dort finden Sie einen Code, der alle von Ihnen in der Produktselektion ausgewählten Kategorien und Unterkategorien enthält.
Wenn Sie den Code kopiert haben, gehen Sie zur Qikify-App in Shopify, suchen Sie das “Import”-Symbol unten, klicken Sie darauf, fügen Sie ihn in das Pop-up ein und klicken Sie auf Import und Save
.
Sobald dies erledigt ist, ist Ihr BigBuy-Menü bereit.
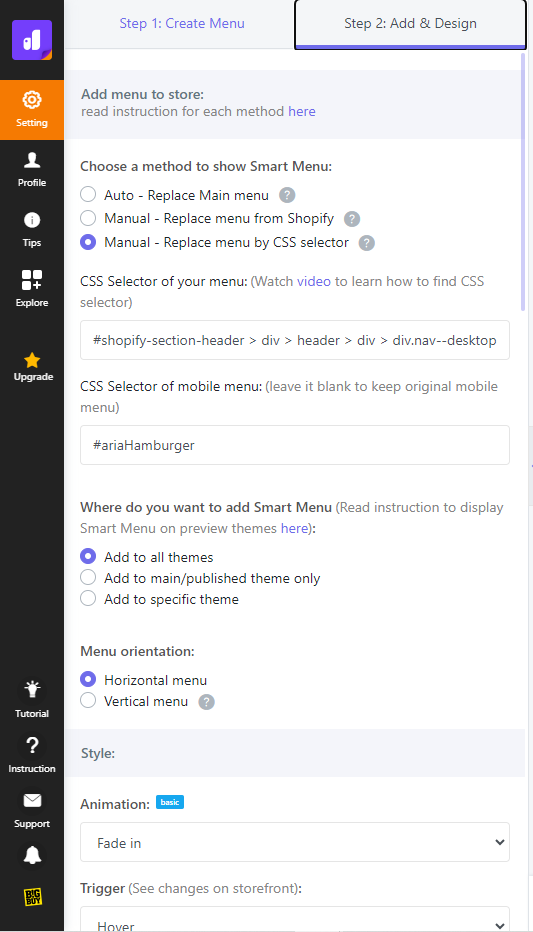
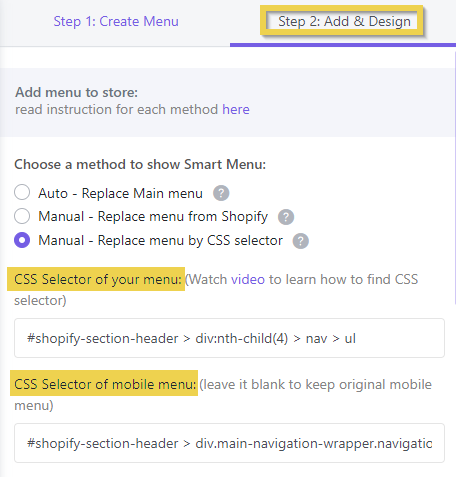
Sie sehen eine Vorschau des Menüs, wie im Bild gezeigt. Im Schritt 2 (Hinzufügen & Gestalten) haben Sie einige Optionen für ästhetische Anpassungen wie die horizontale oder vertikale Positionierung des Menüs, das Hinzufügen von Farben usw.
Wenn Sie einen 360º-Shop und eines unserer Themen haben, empfehlen wir Ihnen, keine Änderungen an diesem Feld vorzunehmen, um sicherzustellen, dass das Menü in Ihrem 360º-Shop sowohl in der Desktop- als auch in der mobilen Version so erscheint, wie es sollte: (Step 2: Add & Design > Method to show Smart Menu > CSS Selector).
3. Ändern Sie die Menüelemente (+ video)
Ob Ihr Ziel darin besteht, die Struktur des Menüs zu vereinfachen, bestimmte Kategorien hervorzuheben oder die Organisation Ihres Shops anzupassen, um Ihre geschäftlichen Ziele zu erreichen, hier finden Sie klare und leicht verständliche Anweisungen.
Um das Hauptmenü des Shops zu ändern, müssen Sie zum Shop-Admin-Panel > Apps (1) gehen und nach der App “Qikify Smart Menu” (2) suchen. Klicken Sie auf die App, um darauf zuzugreifen.
Auf dem Hauptbildschirm sind drei wichtige Bereiche zu erkennen:
- Links der Bereich zur Erstellung und Konfiguration des Menüs für den Shop. Von hier aus können Sie die Reihenfolge und die Elemente konfigurieren, die im Hauptmenü Ihres Shops enthalten sein sollen.
- Rechts sehen Sie eine Vorschau (Preview) des Menüs.
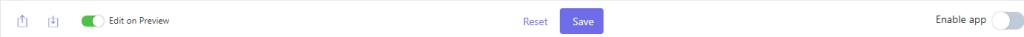
- Unten finden Sie verschiedene Schaltflächen: Importieren, Exportieren, Zurücksetzen, Speichern und Aktivieren der App. Wenn Sie die Schaltfläche “Enable App” deaktivieren, wird das Menü nicht in Ihrem Shop angezeigt, und das Standardmenü von Shopify wird angezeigt oder nichts, wenn Sie es nicht konfiguriert haben.
Lassen Sie uns die 4 grundlegenden Änderungen an den Kategorien überprüfen: Verschieben, Löschen, Hinzufügen und Umbenennen.
Sie können sich auch dieses Video ansehen, in dem wir Schritt für Schritt zeigen, wie Sie Kategorien verschieben, löschen, umbenennen, neue erstellen und mit Kollektionen in Ihrem Shopify-Shop verknüpfen können.
Wenn Sie alle Möglichkeiten erkunden möchten, empfehlen wir Ihnen, das folgende Qikify-Videotutorial anzusehen.
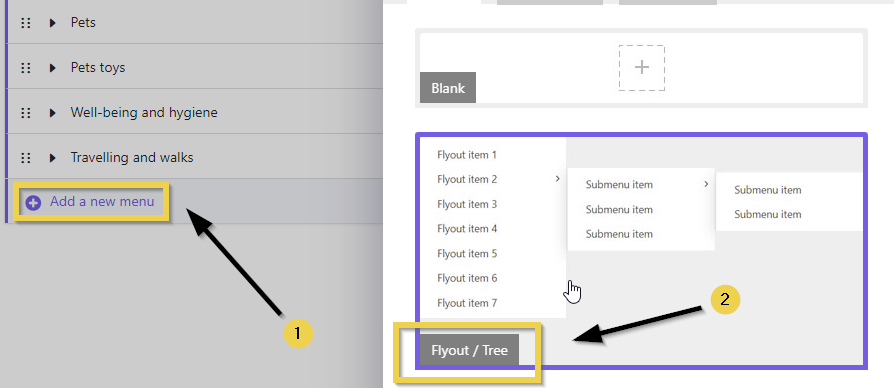
3.1 Hinzufügen von Menükategorien
Um eine neue Menükategorie hinzuzufügen, klicken Sie auf den Link “Add new menu” und wählen Sie eine der verfügbaren Optionen aus. Wir empfehlen das Format “Flyout”, um eine Hauptkategorie zu verknüpfen und Unterkategorien hinzuzufügen. Sie müssen nur einen Namen auswählen und ihn mit einer vorhandenen Kategorie (Kollektion) verknüpfen.
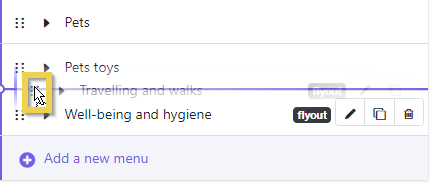
3.2 Verschieben von Menükategorien
Um ein Element im Menü zu “verschieben”, müssen Sie das Element finden, das Sie verschieben möchten, und auf den linken Bereich des Feldes klicken, zu dem es gehört. Ziehen Sie es dann in den gewünschten Bereich, bis eine blaue Einfügeführung erscheint, die anzeigt, an welcher Position das Element erscheinen würde.
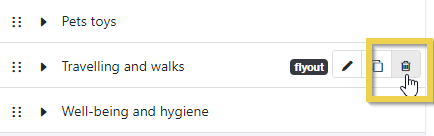
3.3 Löschen von Menükategorien
Um ein Element aus dem Menü Ihres Shops zu löschen, positionieren Sie sich einfach über dem Element, das Sie löschen möchten. Klicken Sie in den Aktionsschaltflächen, die auf der rechten Seite des zu löschenden Elements angezeigt werden, auf die Papierkorb-Schaltfläche, um dieses Element aus dem Menü zu entfernen.
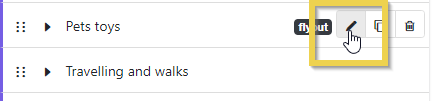
3.4 Umbenennen von Menükategorien
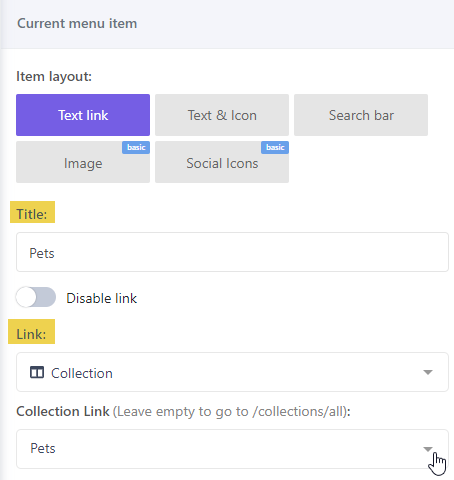
Wenn Sie den Namen der Kategorie ändern oder ein Element wie ein Emoticon hinzufügen möchten, klicken Sie einfach auf das Bleistiftsymbol, um es zu bearbeiten. Dann können Sie die Felder nach Ihren Wünschen ändern: Titel, Link und andere Einstellungen.
Darüber hinaus empfehle ich Ihnen, Ihre eigenen Kategorien mithilfe des Tag-Systems zu erstellen. Dies wird Ihnen helfen, Ihre Produkte besser zu organisieren. Detaillierte Anweisungen dazu finden Sie in den folgenden Links unseres Hilfe-Centers:




 Kontakt
Kontakt